
시작 전 Visual Studio Code 설치,
프로젝트 폴더 만들기 (바탕화면)
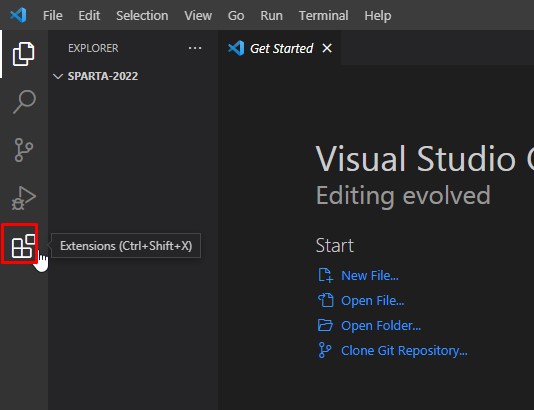
Extensions 클릭 ( 도움되는 부가기능을 설치할 수 있는 곳)

open in browser 설치


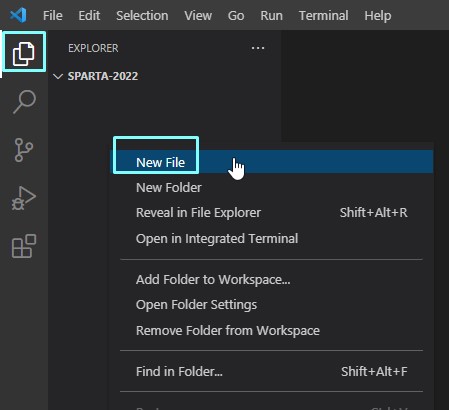
공부용으로 만드는 임시 html 파일.
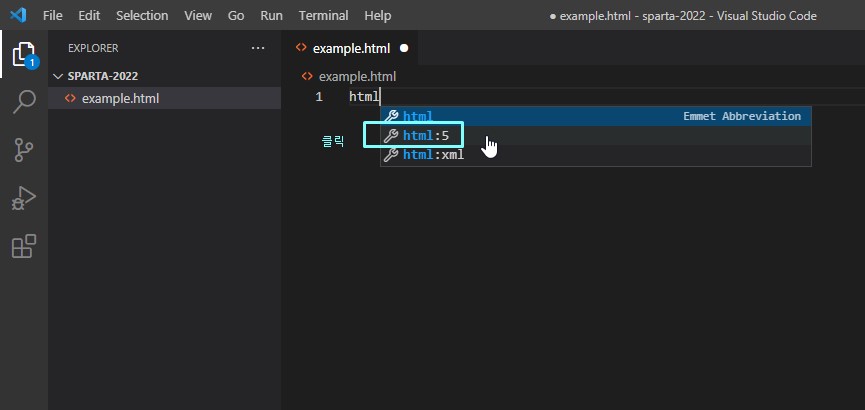
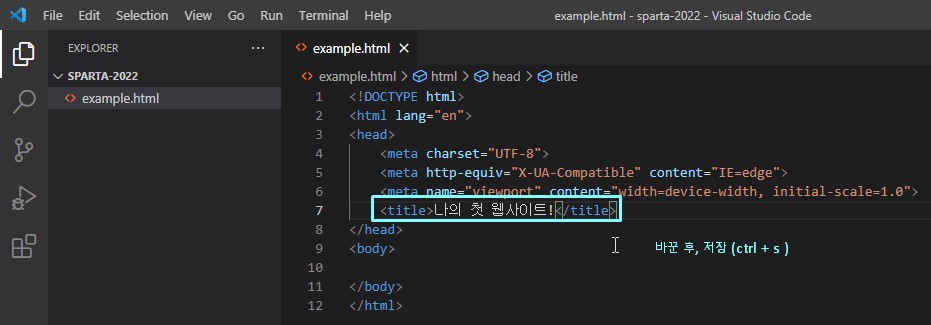
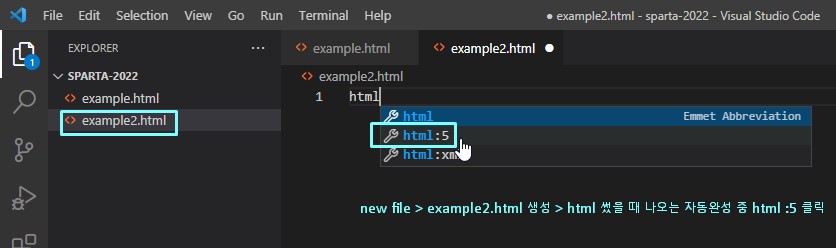
html 까지 쳤을 때 나오는 자동 완성 중 :5 붙은 거 선택.

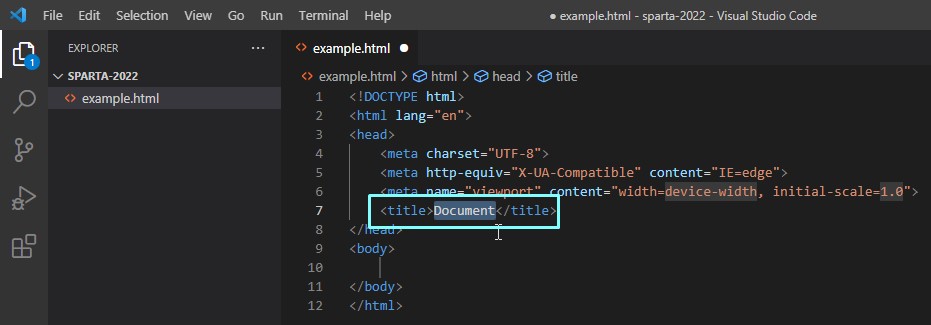
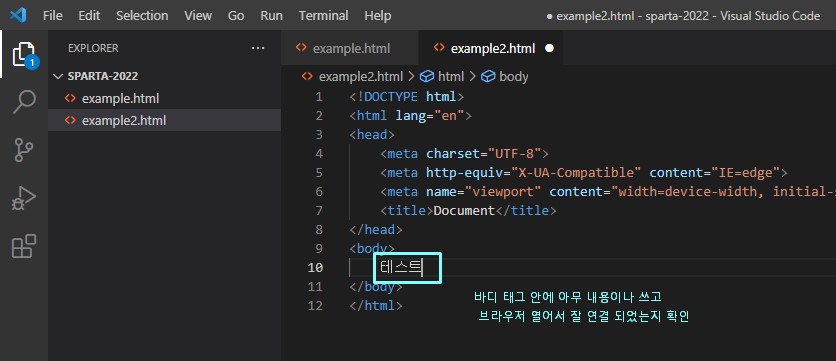
기본 구조가 나온다. 타이틀 태그 안에 있는 Document 지우고 원하는 이름 쓰기.

저장하면 적용

바탕화면에 있는 프로젝트 폴더에 생긴 파일 열어보면

이름이 바뀐것을 확인할 수 있다.

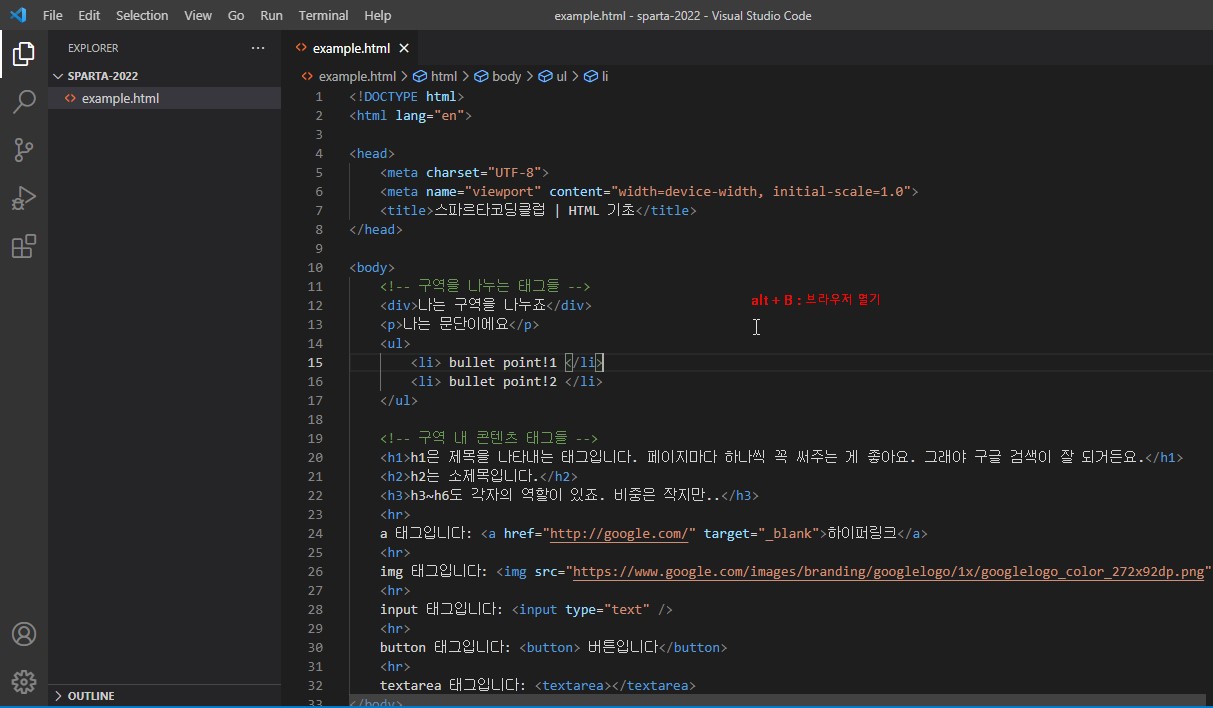
alt + B : 새 창으로 브라우저 열기

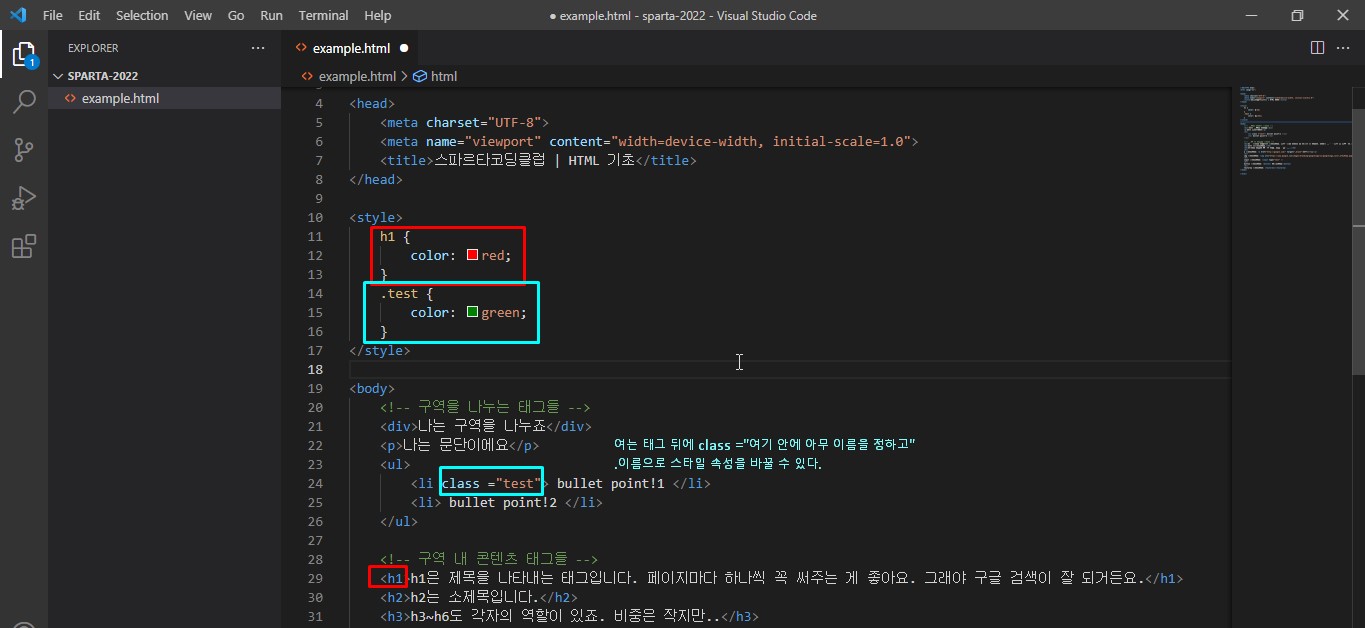
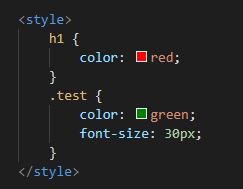
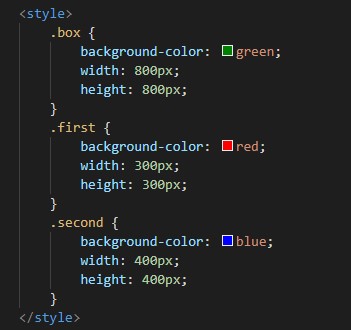
css로 글자 색상 바꾸기. (정해진 태그는 그냥 쓰고 직접 정한 이름은 .뒤에 쓰기)


색이 바뀐 h1 태그의 텍스트.
색이 바뀌고 크기가 30px로 커진 test class의 텍스트.

새로운 파일 ( 예시2 파일) 만들고 마찬가지로 포맷 선택



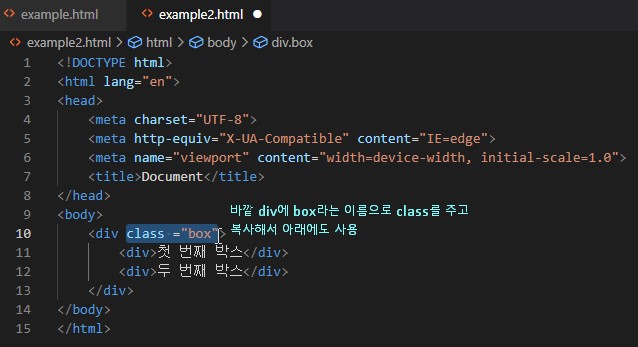
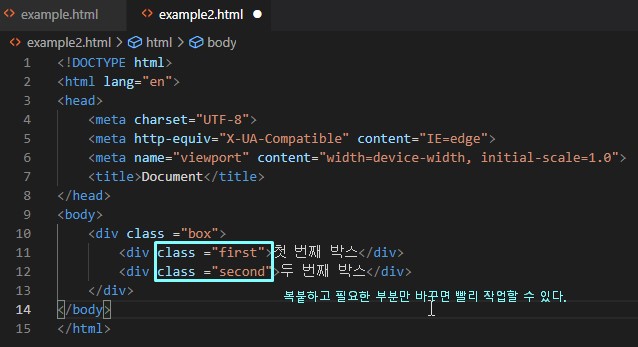
비어있는 body 태그 안에 전체 공간을 감쌀 div 태그 만들고 그 안에 div 태그 박스 2개 만들기



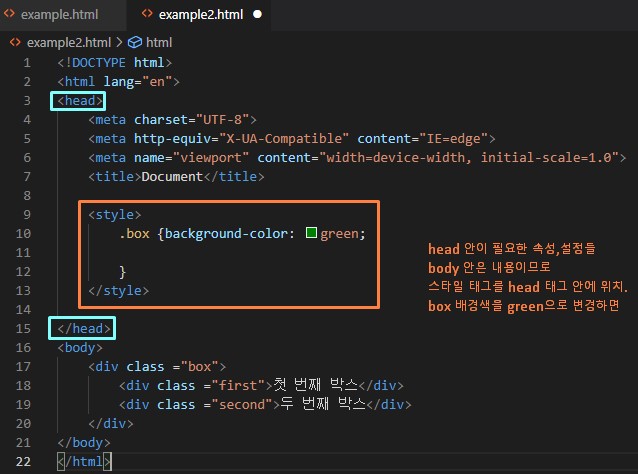
전체 공간인 box 에 배경색 적용해보기

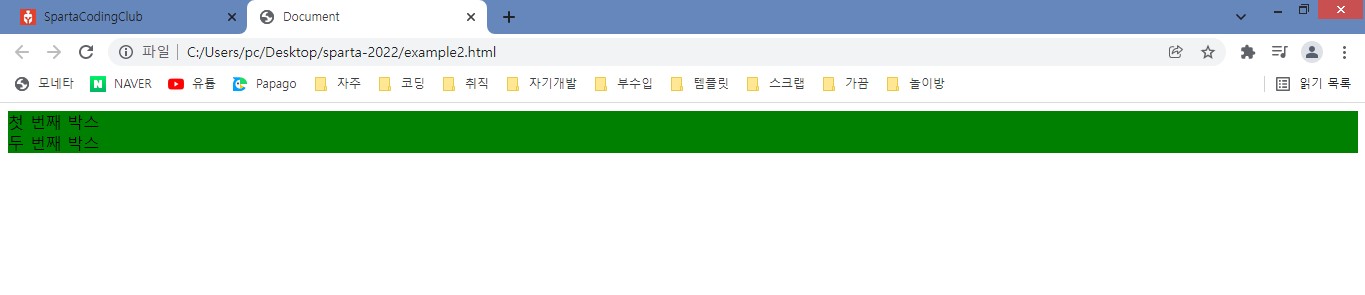
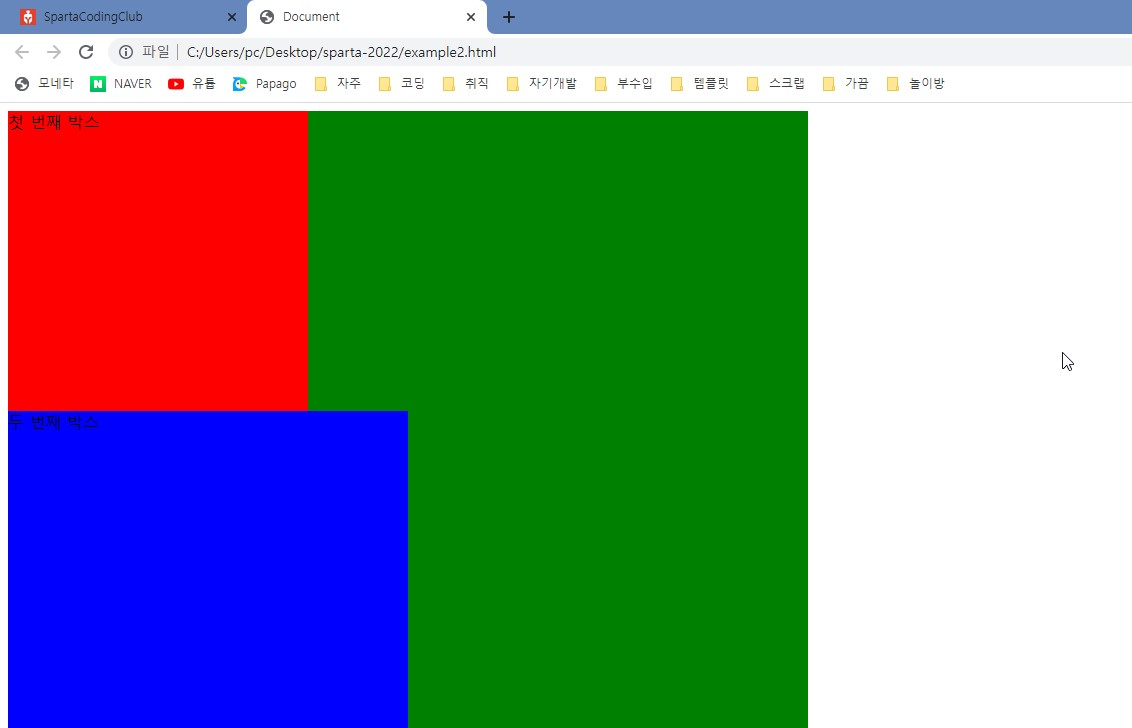
녹색 배경이 적용된 모습

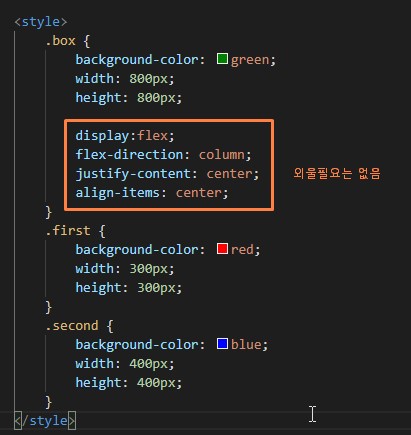
css를 이렇게 입력하면

공간을 쉽게 파악할 수 있다. 내부 박스들이 왼쪽으로 치우쳐 있는건

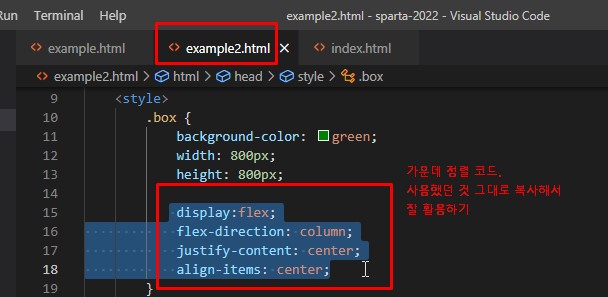
이 코드 4줄로 정렬 가능하다. 자주 쓰이니 복사해두면 좋음

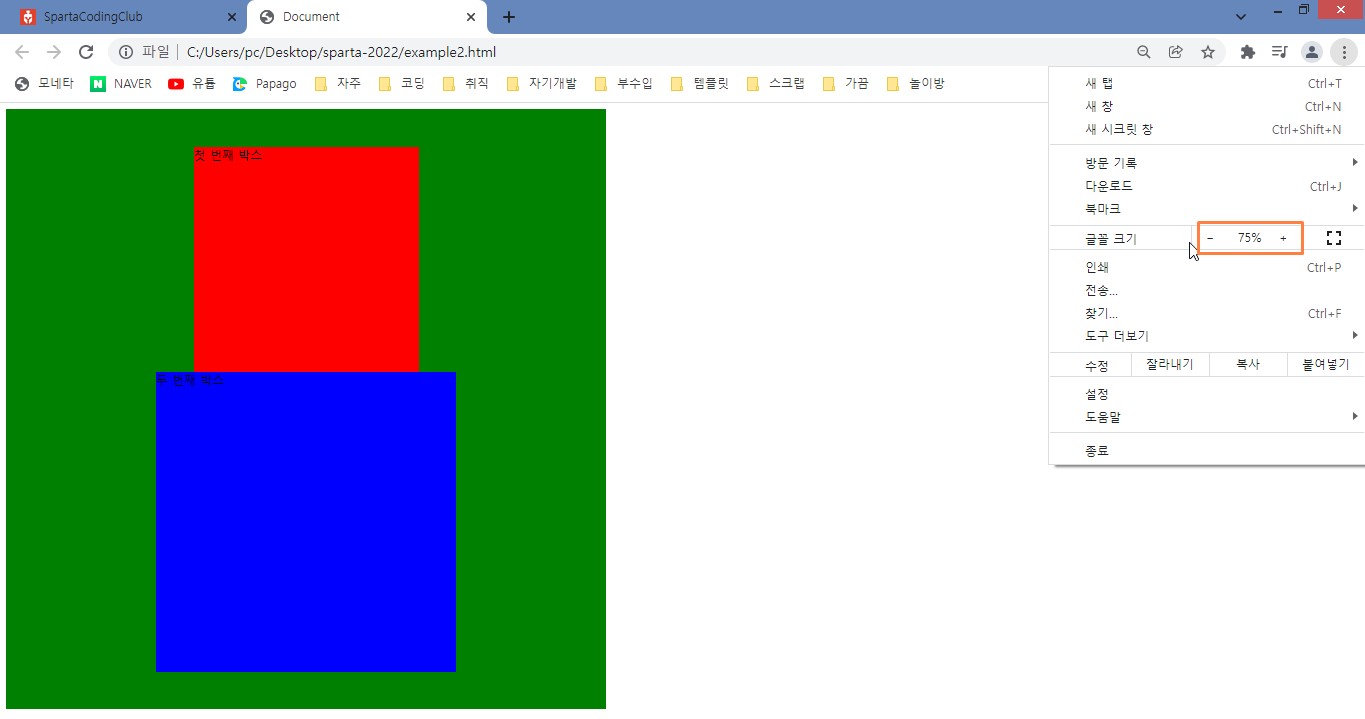
크기를 줄여 전체 모습을 보니 잘 정렬되었다.

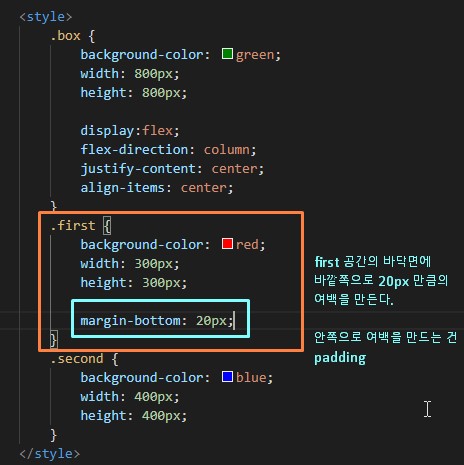
첫번째 (빨강) 공간 아래에 여백 만들면

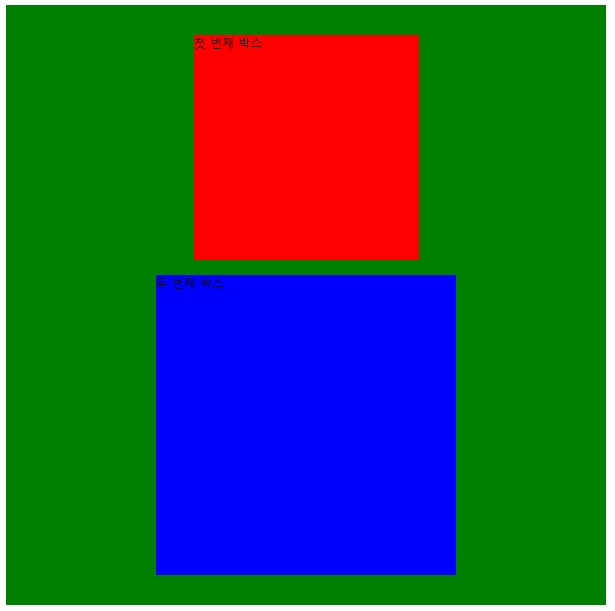
이렇게 공간 띄우기 가능.

이제 실제 프로젝트 시작.
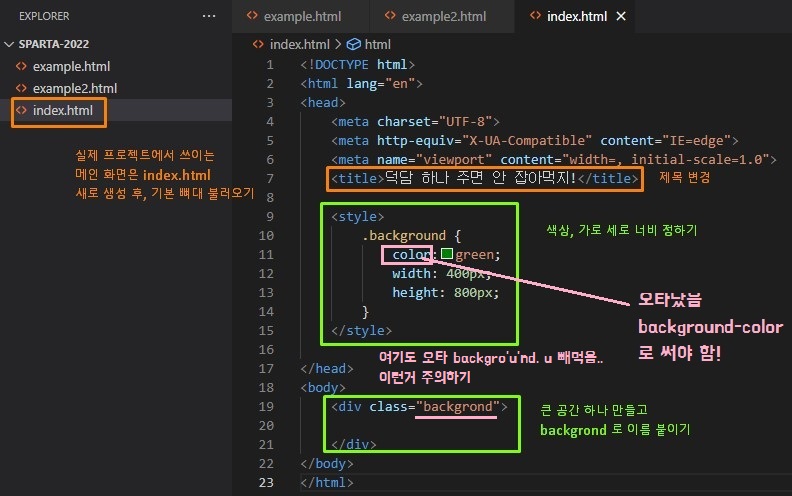
index.html 만들고 뼈대 불러오기.
타이틀 제목 바꾸고
body 태그 안에 div 전체 공간 만들고 class 붙이기 (background)
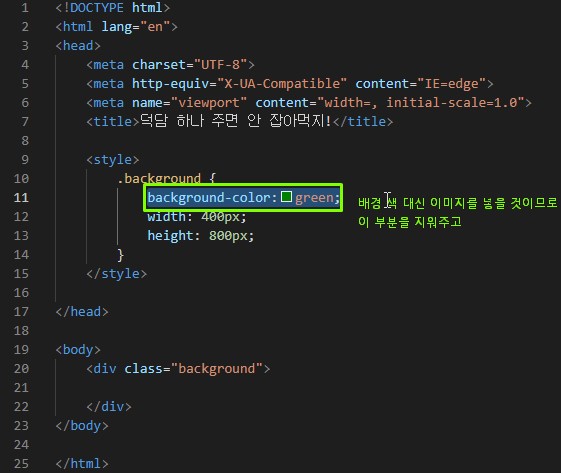
css로 공간의 배경색과 크기 정하기 ( 프로젝트 화면의 전체 크기 )

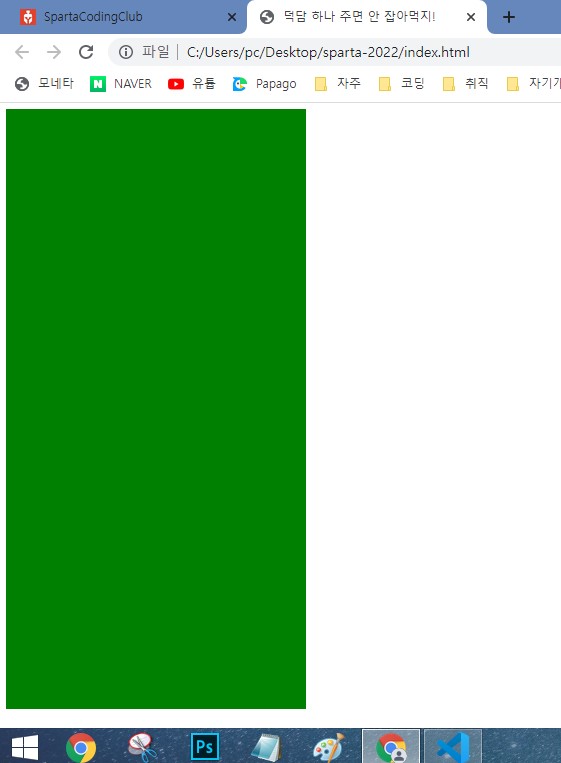
저장하고 확인하면 이름과, 전체 공간의 크기가 보인다.

임시 색상 삭제



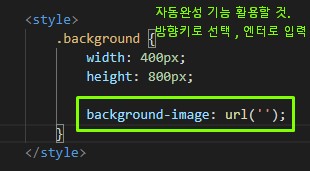
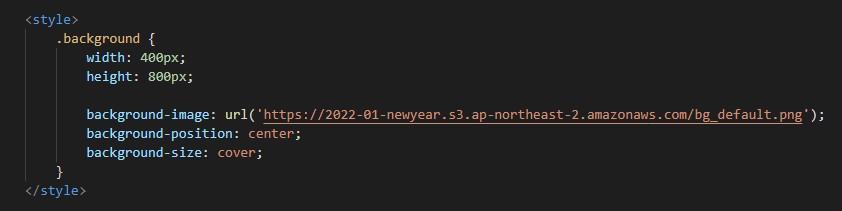
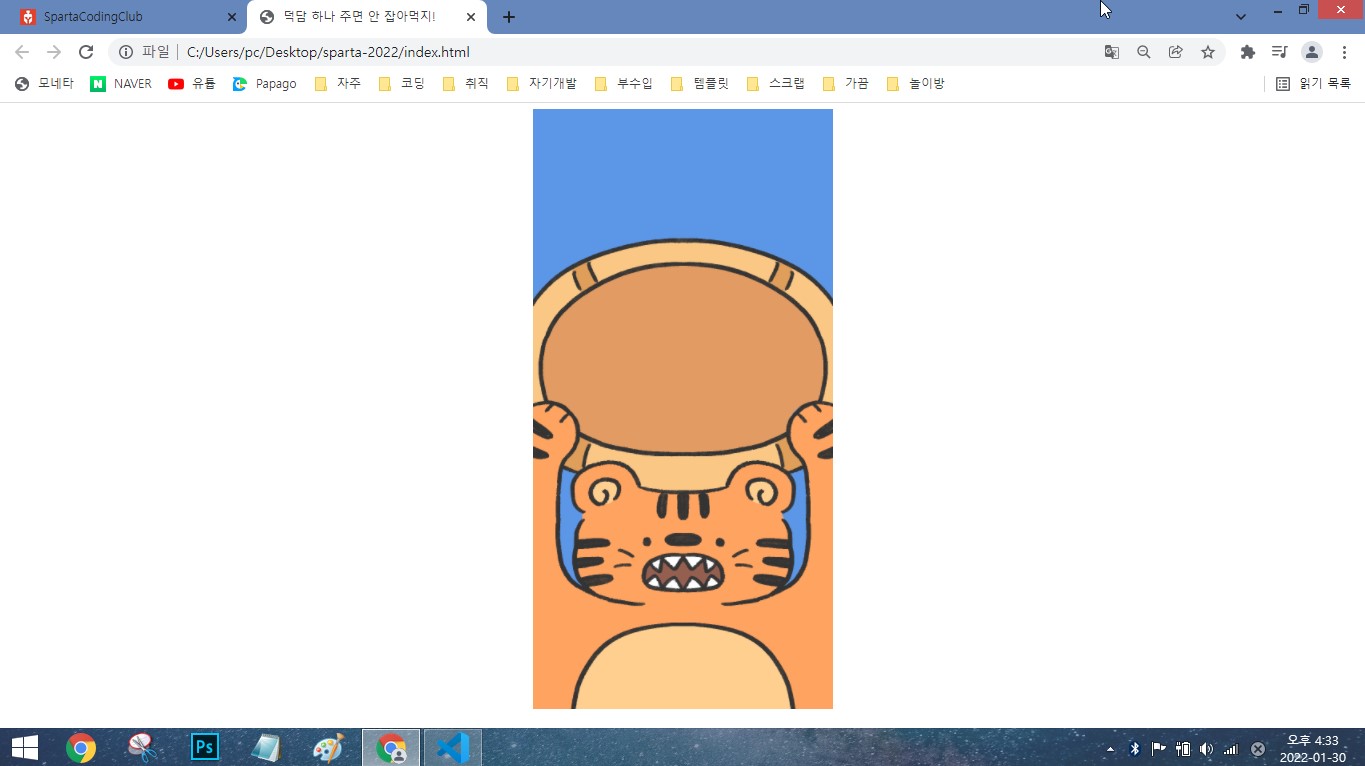
이렇게 background 이미지, 포지션, 사이즈 입력하고 값을 주면

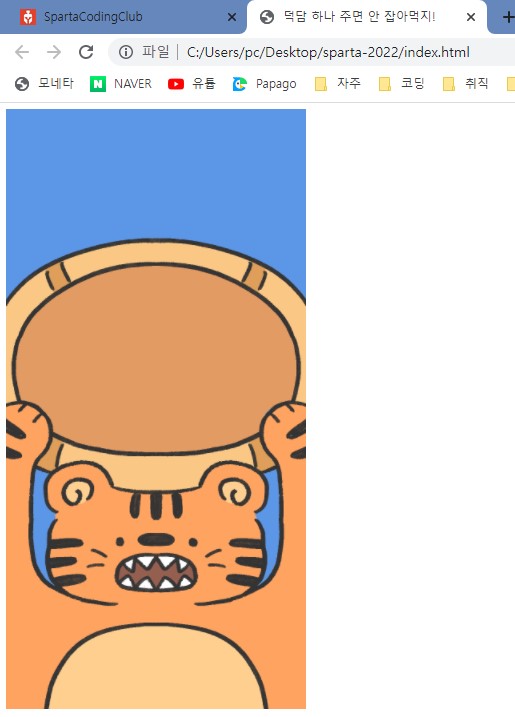
배경 완성. 그런데 이미지가 왼쪽에 붙어있다.

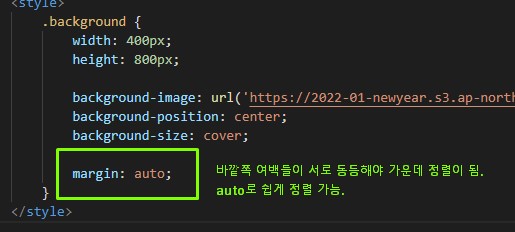
margin (바깥 여백)을 auto로 설정하면 가운데로 정렬.


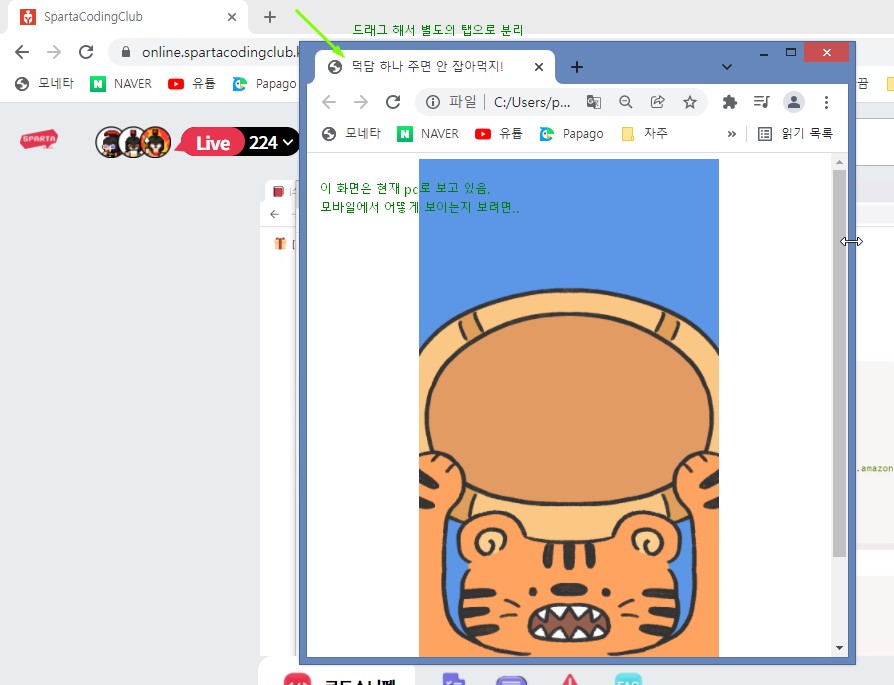
필요에 따라 탭 분리하기

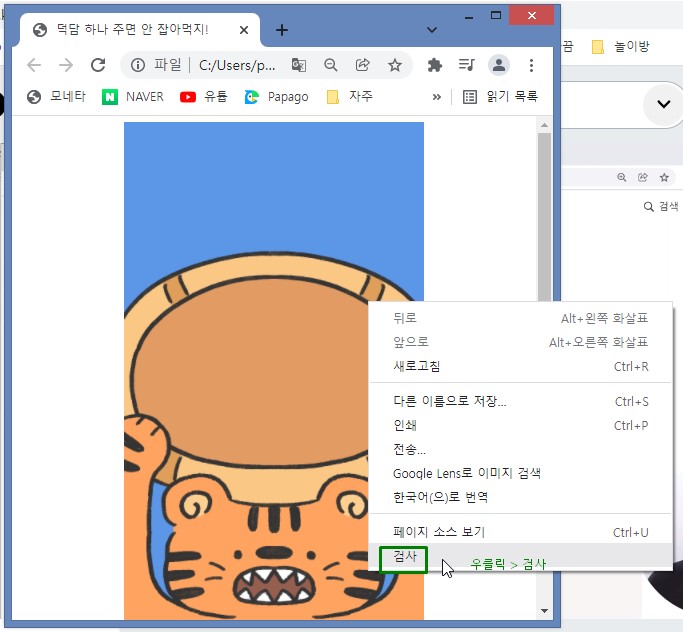
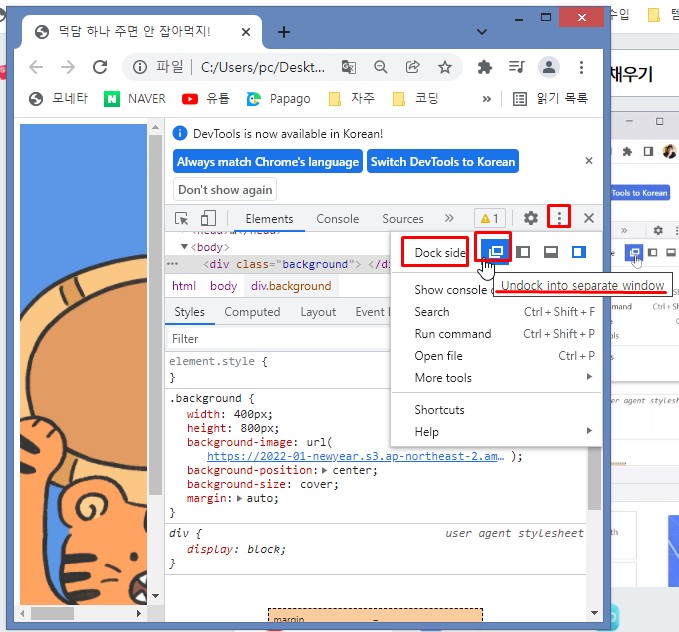
우클릭 - 검사 눌러 개발자 도구 열기

점 3개 아이콘을 누르고 Dock side에서 창 모양을 바꿀 수 있음
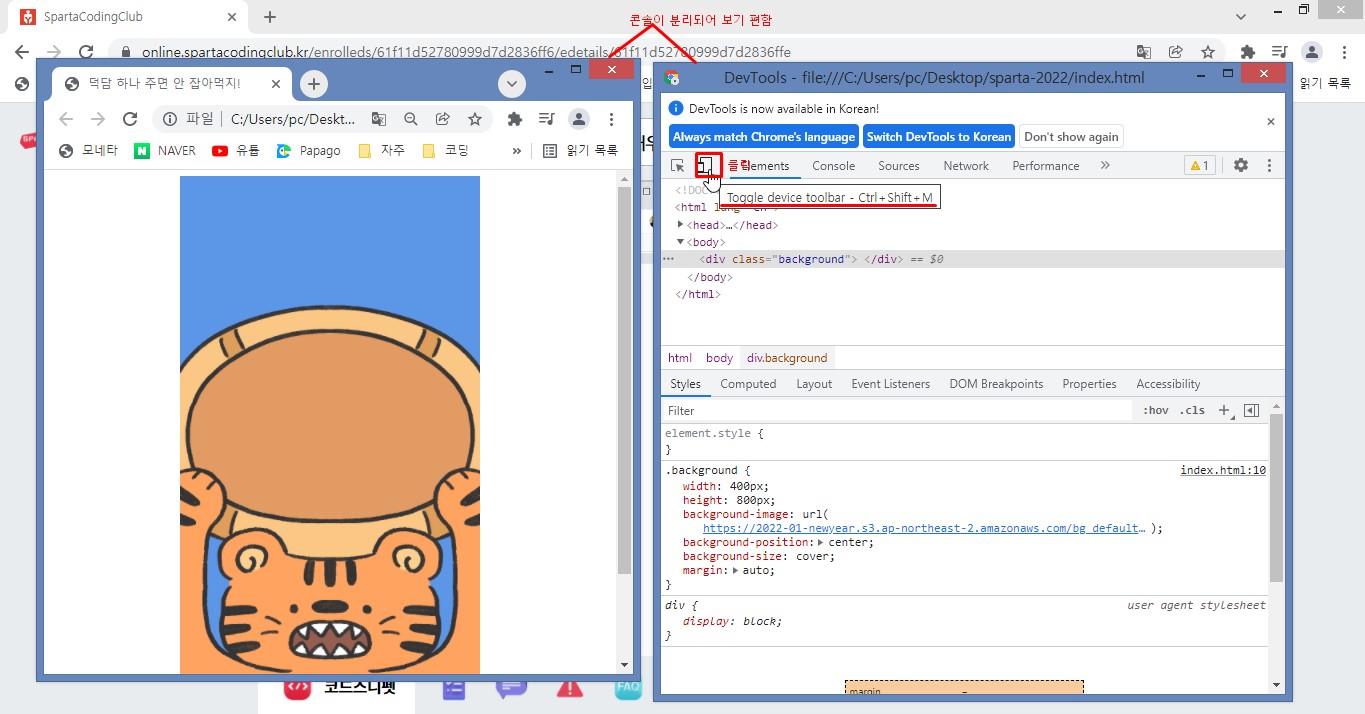
Separate Window 선택하면

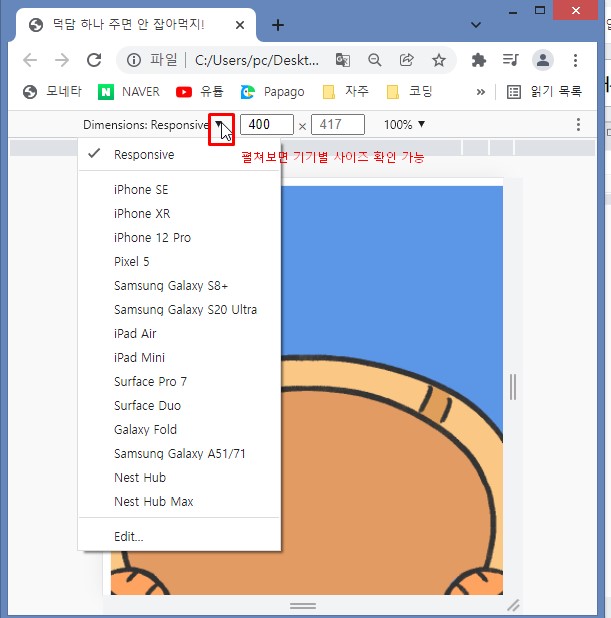
작업창 분리 가능. 여기서 pc - 모바일 화면을 전환해가며 확인할 수 있다.


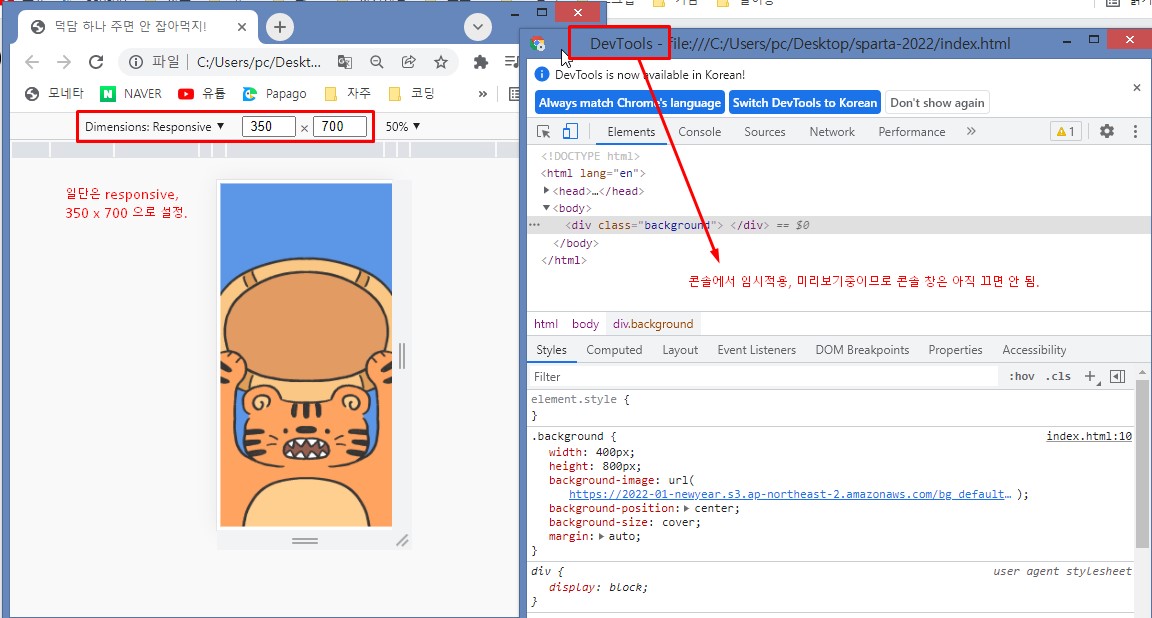
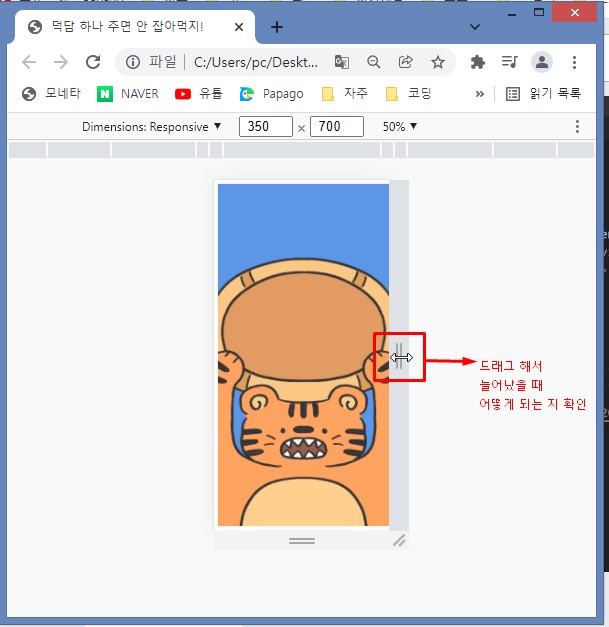
일단 responsive , 350 x 700 으로 설정.
콘솔 창에서 미리 확인해가면서 코딩할 것이므로 완성 전까지는 끄지 않기.


드래그 해서 화면 크기에 따라 변하는 모습 확인.
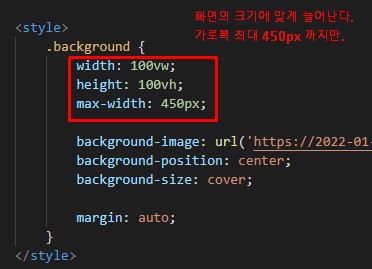
무한대로 늘어나면 안 되니 , 유연하게 늘어나되, 한계값 설정.
vw, vh. 가로와 세로가 화면에 맞게 (100%) 늘어나게 함.
단, 가로 길이는 최대 450px.

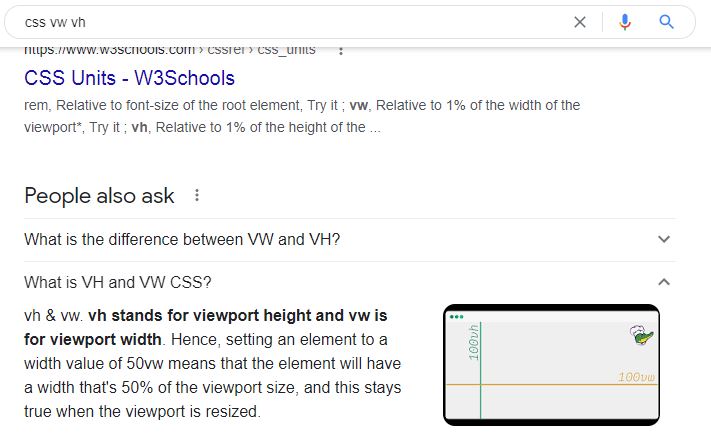
vw랑 vh 처음 봐서 검색해봤다.
vw : viewport width
vh : viewport height
화면에 얼만큼 맞춰 채울것인지 비율을 정하는 css.

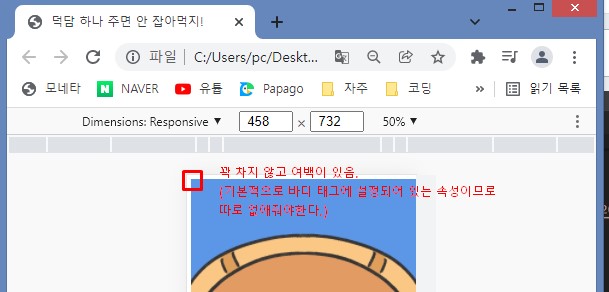
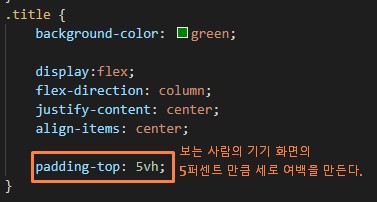
미리보기에서 보면 보이는 여백.
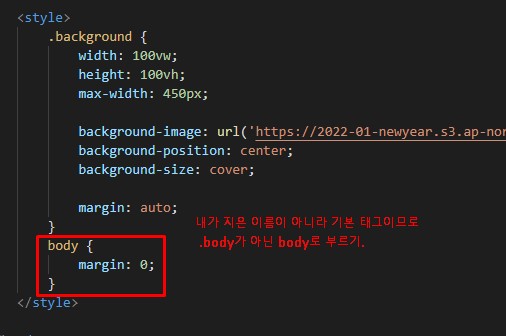
기본적으로 바디 태그 자체에 설정된 속성이므로 없애야한다.


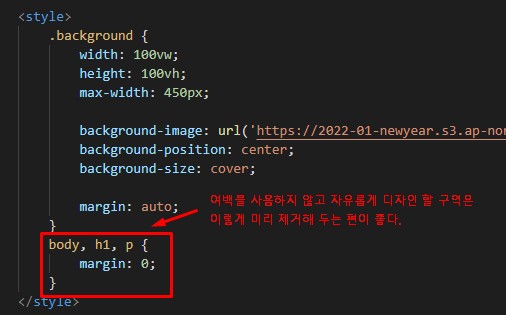
body 태그 외에도 적용하고 싶은 태그가 있다면 이어 써준다.

이렇게 배경 작업이 완전히 끝났으니
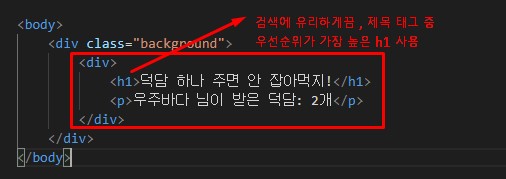
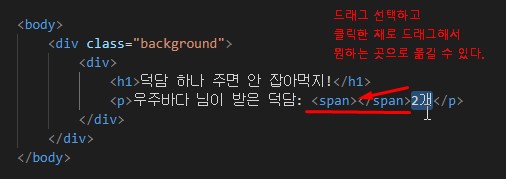
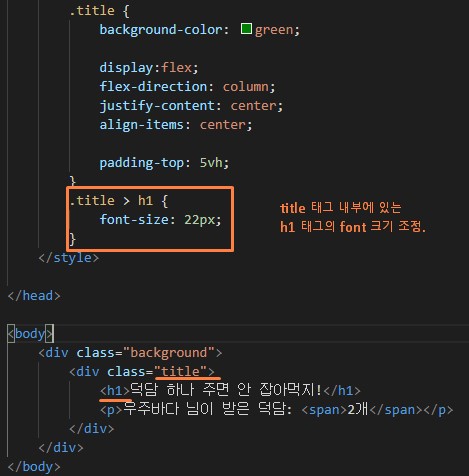
맨 위의 글자는 h1 태그로, 아래 글자는 p 태그로 입력.

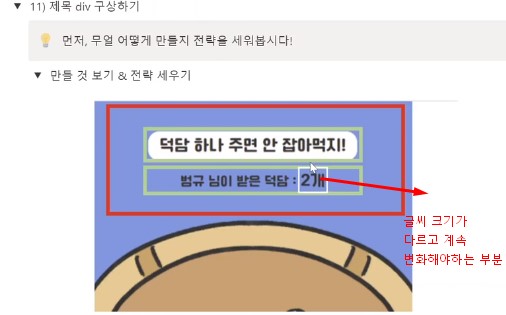
p 안에 있는 텍스트 중 , 덕담을 받을 때 마다 변화하는 부분이 있으니

그 부분만 span 태그로 따로 감싼다.
div와 마찬가지로 특별한 기능이 없는 태그.
차이점은 div는 display 속성이 block이고, span은 inline .


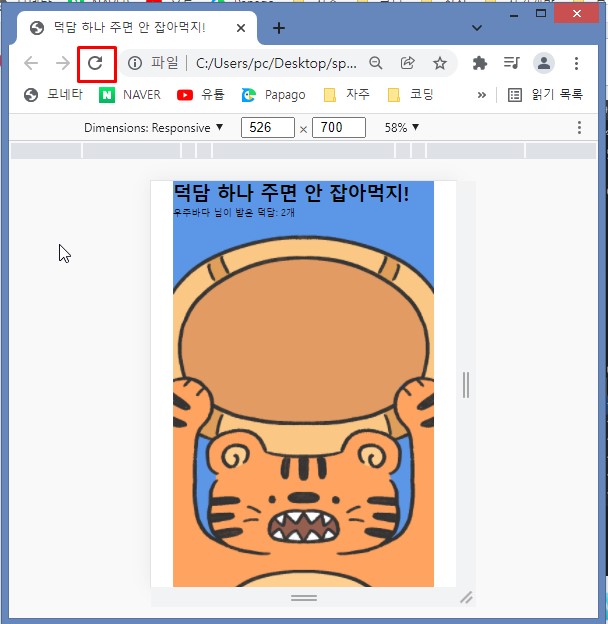
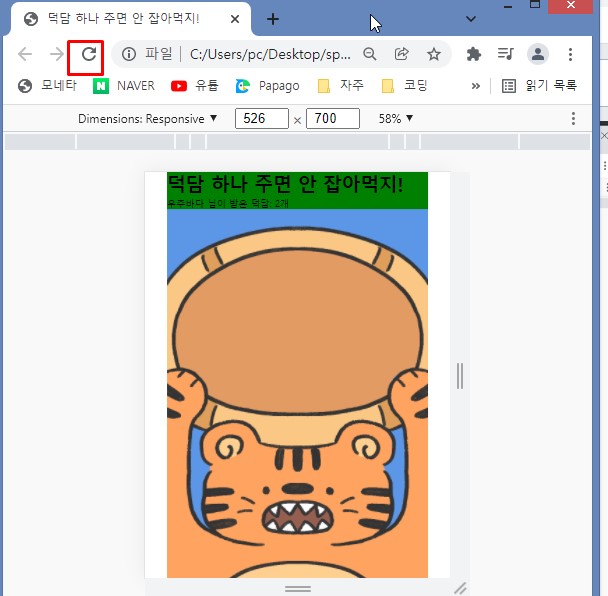
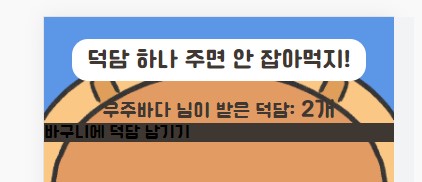
저장하고 새로고침 해보면 이렇게 뜬다. 공간이 보이지 않으니 임시로 배경색을 준다.

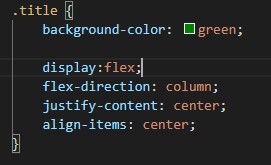
이제 왼쪽에 치우친 두 줄의 텍스트를 가운데 정렬.

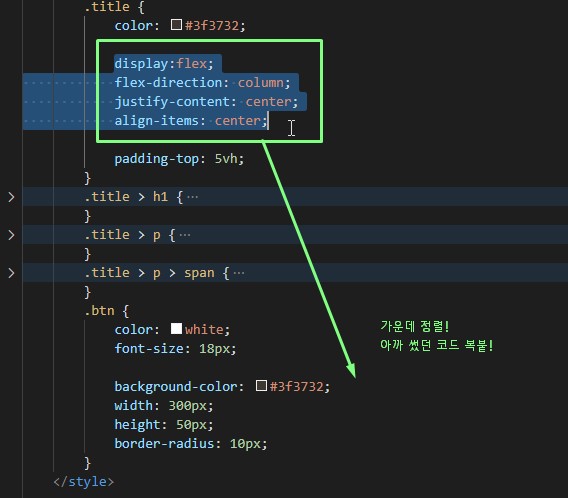
아까 썼던 예시 파일에서 4줄 코드 가져오기


타이틀의 설정값 > 적용 모습
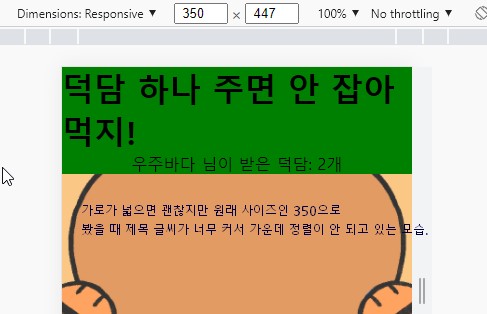
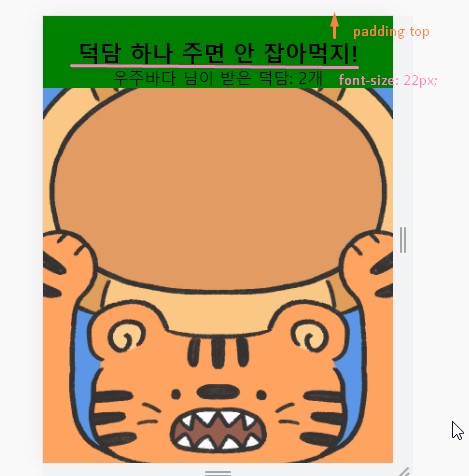
글씨가 너무 크고 상단에 딱 붙어있다.



padding-top, font-size 로 조절.
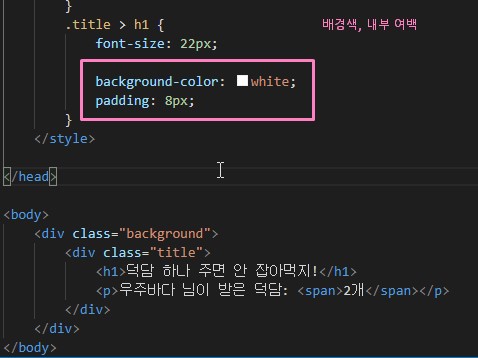
css로 선택할 때 > 로 내부에 있는 태그 선택할 수 있다.

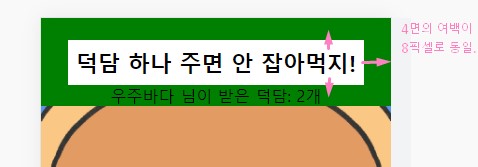
h1에 배경색과 패딩 값 주기

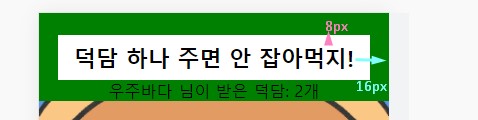
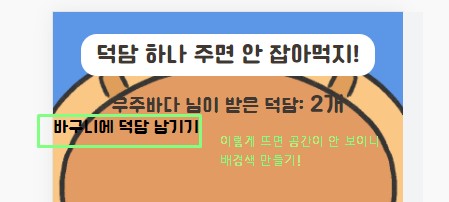
예시 이미지를 보면 흰 공간의 가로가 조금 더 넓다.
띄어쓰고 값을 쓰면 그만큼 좌우 값만 커진다.


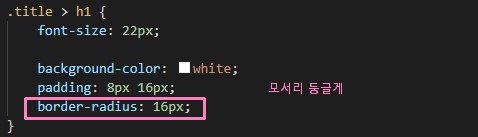
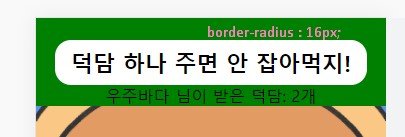
모서리 둥글게 : border-radius


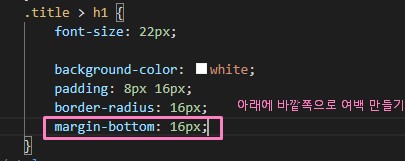
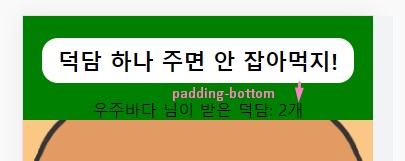
padding-bottom



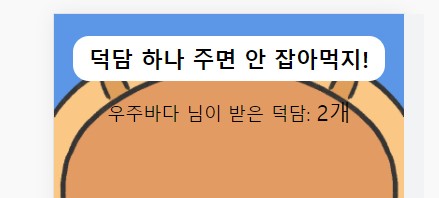
p 폰트 사이즈 정하고, span 걸어놓은 부분 조금 더 크게.

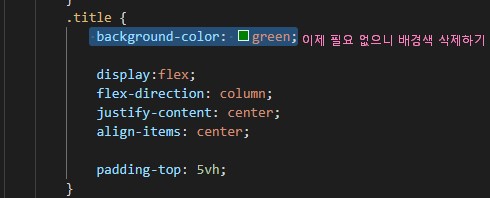
타이틀 작업 끝났으니 초록 배경 삭제.


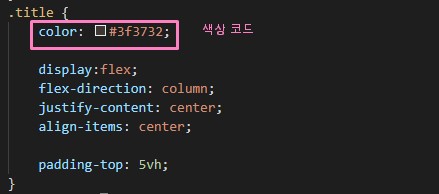
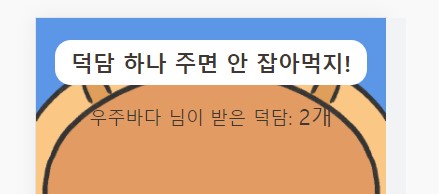
갈색 색상코드 적용


이제 폰트 적용할 차례.
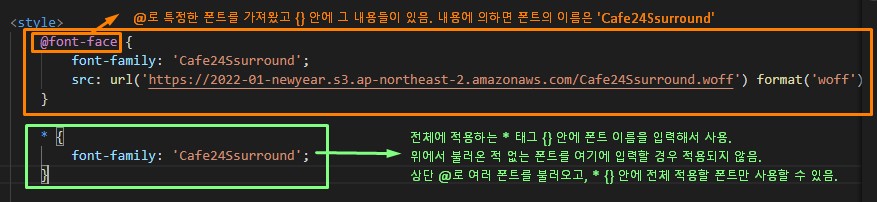
import 하는 태그는 잘 보이게끔 style 태그 바로 아래에 두면 좋다.


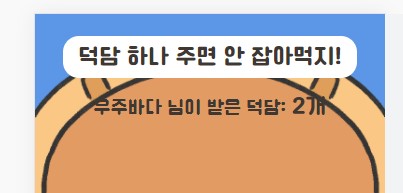
폰트 적용된 모습.


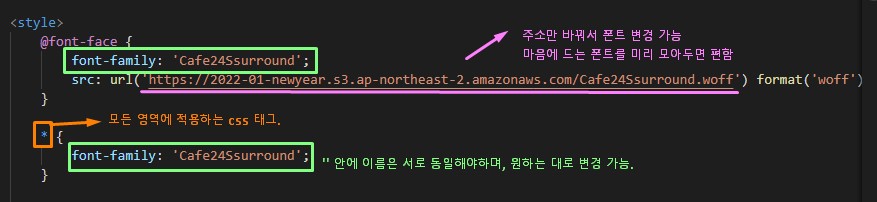
*은 모든 곳에 다 적용하는 css 태그.

@로 불러오고 사용. 오타 나면 적용 안 되니 불러온 곳에서 이름을 그대로 복사해서 쓰기.

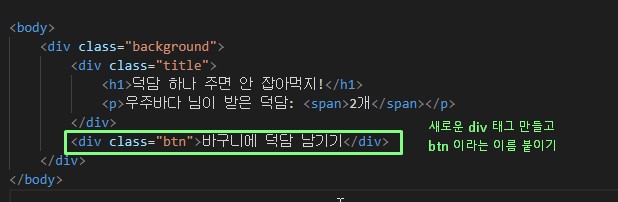
새로운 div 태그로 버튼 만들기.


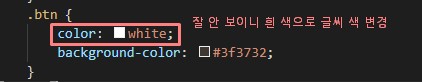
글씨와 같은 색이니 코드 복사 붙여넣기.

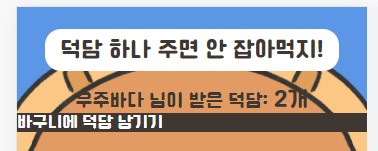
글씨 흰색으로 변경


글씨 키우고, 영역 크기 정하기, 둥글게 하기.



썼던 코드 가져와서 가운데 정렬.

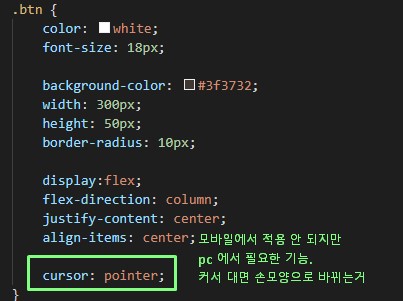
추가 기능.
모바일에서는 안 보이지만 pc에서 버튼에 커서 대면 손모양으로 바뀌는 기능.
cursor: pointer;
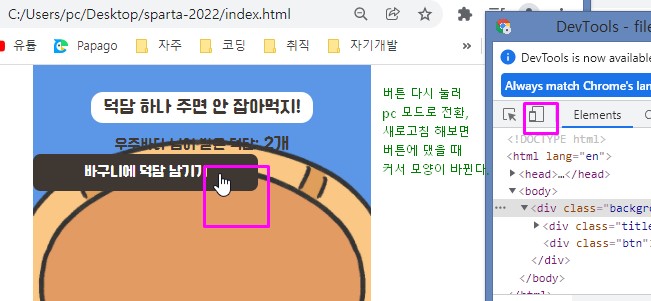
개발자 도구에서 pc 화면으로 전환하고 확인해보기.


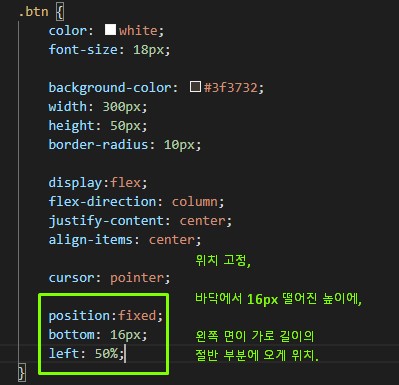
버튼 위치는 화면 비율과 관계 없이 고정해야 함.


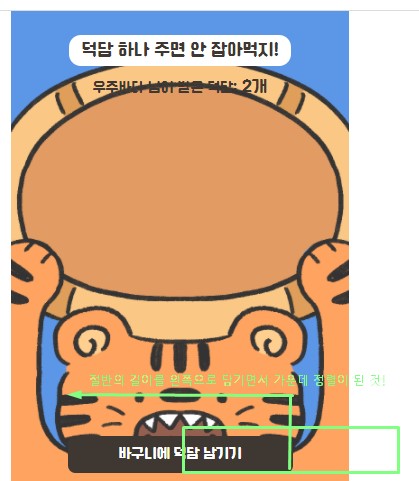
일단 화면의 절반 부분에 배치하고


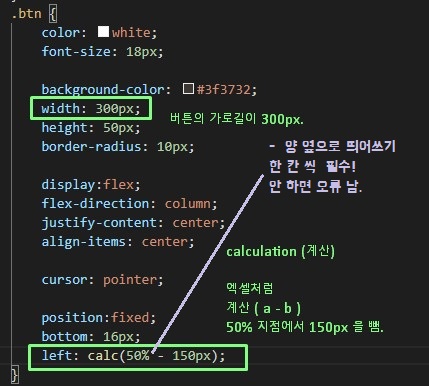
calc(50% - 가로길이의 반 만큼의 px)

title과 botton 사이에
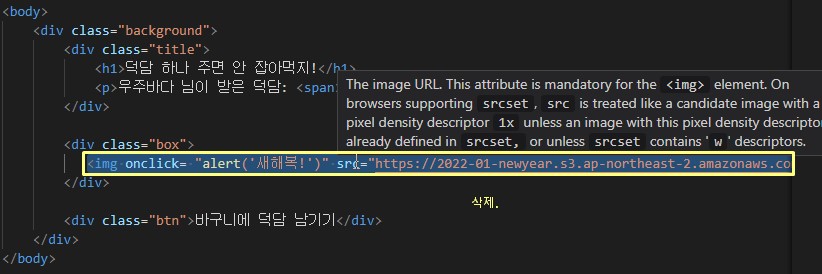
새로운 box ( 덕담이 담길 공간) div 태그 만들기
안에 img 태그.
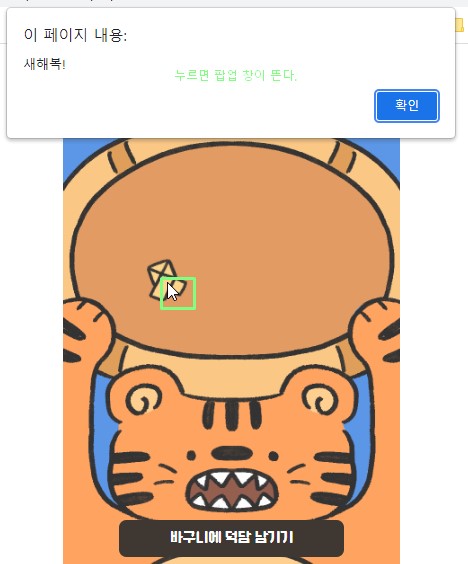
onclick = "alert(' 팝업창에 띄울 내용 ')"
src =" 이미지 소스 넣기 "

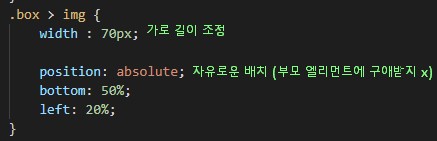
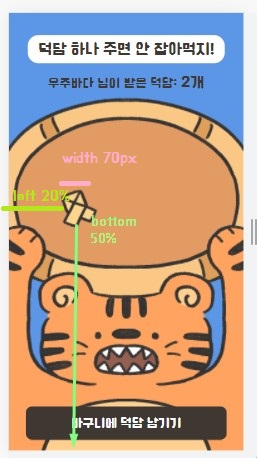
이미지 크기가 너무 큼.

물건 위치는 absolute


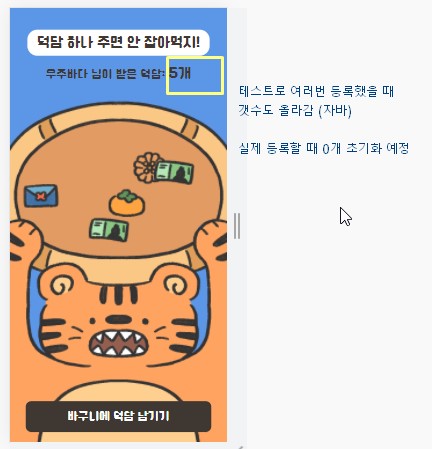
alert에 입력한 메세지가 뜬다.

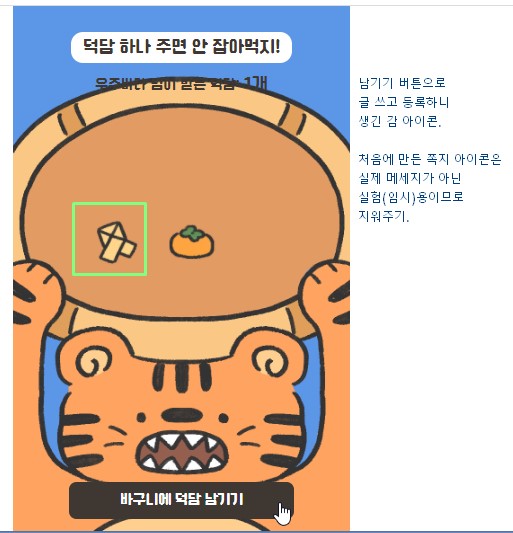
다른 사람들이 글을 입력한 것을 저장하고,
매번 랜덤한 이미지를 랜덤 위치에 붙여주는 것 등등
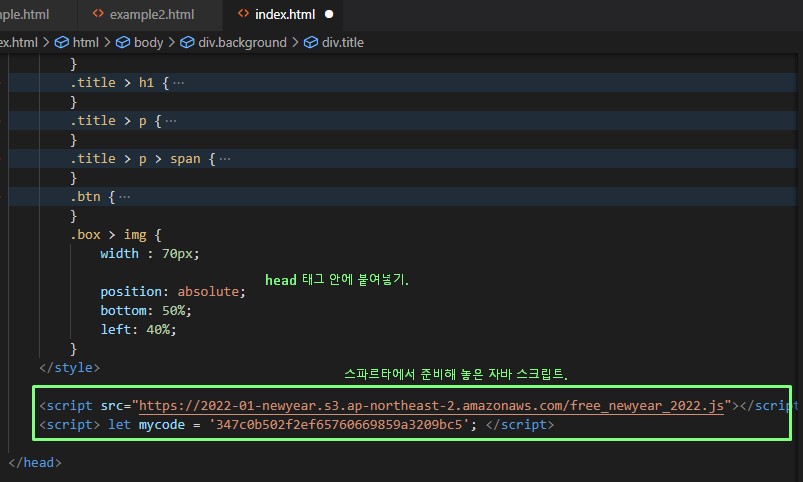
동적인 역할을 하는 자바스크립트는 제공 받았다.


실제로 받은 것이 아니라
원리 배우느라 써놨던 건 삭제

개발자 도구에서 직접 메세지 남겨보기.
문제 없이 동작한다면 이제 공유할 준비.

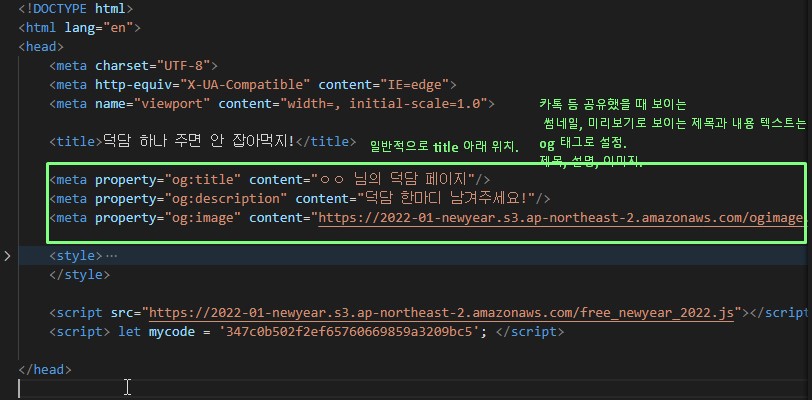
카톡 등에 공유할 때 썸네일, 제목, 내용이
미리보기로 보이는 카드는 og 태그로 설정.
일반적으로 title 아래에 위치.
content 부분의 내용을 원하는대로 바꾼다.

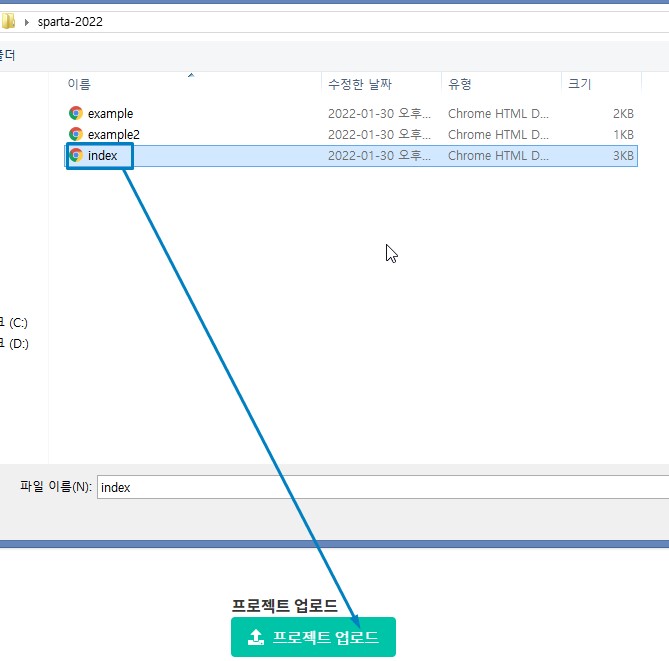
마지막으로 스파르타에서 준비해놓은
업로드 페이지에 index.html 파일을
올리면

코드를 입력하면
테스트 했던게 없어지고 다시 0부터 카운트 되게
초기화되는 창이 뜬다.
(근데 강의에선 안 나와서..
이게 뭐지 뭘 입력하라는 거지..하고 꺼버린 나..)

공유할 수 있는 링크 얻고 제출하고 완강!
▼ 완성된 코드 ▼
https://deokdam.spartacodingclub.kr/byPhw8QxfSa7/index.html
2022.01.31 일
복습 포스팅 완료
'정리 노트 > 스파르타 웹개발 종합반' 카테고리의 다른 글
| 웹개발 종합반 1주차 (1-4) : 간단한 로그인 페이지 만들기 (0) | 2022.02.03 |
|---|---|
| 웹개발 종합반 1주차 (1-3) : HTML, CSS 기본 (0) | 2022.02.03 |
| 웹개발 종합반 1주차 (1-2) : 필수 프로그램 설치 (0) | 2022.02.02 |
| 웹개발 종합반 1주차 (1-1) (0) | 2022.02.01 |
| 웹개발 종합반 0주차 (0) | 2022.02.01 |