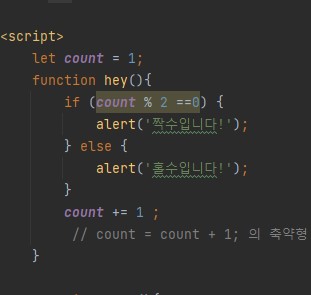
파이참에서 frontend 폴더 open. 나만의 메모장(index.html) 열기. Q. 버튼 누른 횟수에 따라 홀/짝수를 alert 하는 함수 만들기. ( 포스팅박스 열기 버튼에) A. 먼저 함수 바깥에 변수를 1로 선언. (함수 안에서 선언하면 클릭할 때마다 다시 처음부터 실행하면서 1이 됨) (계속 홀수만 나옴) 함수 안에 조건문 넣기. 2로 나눴을 때 나머지가 0이면 짝수, 아니면 홀수. 누르는 순간 1을 2로 나눈 나머지가 1이므로 홀수입니다! alert. +1 하면서 2가 되고 끝. 한 번 더 누르면 2를 2로 나눈 나머지가 0이므로 짝수입니다! alert. +1 되면서 3이 되고 끝. 한 번 더 누르면 3을 2로 나눈 나머지가 1이므로~~~의 반복. let count = 1; functio..