cf. 수학에서의 함수: 값을 넣으면 해당하는 결과 값이 나옴.
*프로그래밍에서 함수: 부르면 정해진 일을 실행함.
*개발자 도구 콘솔 :
{ }로 조건 입력할 때 처럼, 명령 없이 다음 줄로 넘어가려면
shift + enter
자바스크립트는
변수, 자료형, 함수, 조건문, 반복문
5가지만 알고 있어도 기본적인 로직 구현 가능.
[3] 함수 (이어서) :
*만들기 (선언)
function 함수이름(필요한 변수들) {
내릴 명령 내용을 순차적으로 작성
}
*사용하기
함수이름(필요한 변수들);
ex 1) 더하는 함수 만들기
function sum(num1, num2) {
return num1 + num2;
}
: sum 이라는 이름의 함수는 num1 과 num2를 가지고,
두 값을 더한 값으로 반환(return)해준다. (라고 선언)
선언 없이 sum() 쓰면 동작 x
*sum, num1, num2 :
정한 이름들이라 바꿔도 동작 함. 단, 직관적으로 쓰는 편이 좋음
*sum: 합계,총계
sum(3, 5);
▶8
sum(4, -1);
▶3
: sum() 함수가 동작하면서 3과 5가 num1, num2 자리로 들어가고
두 값을 더해 8을 return 했다.
let add_result = sum(1,2)
add_result
▶3
: 함수를 이용한 특정 값에 이름 붙임.

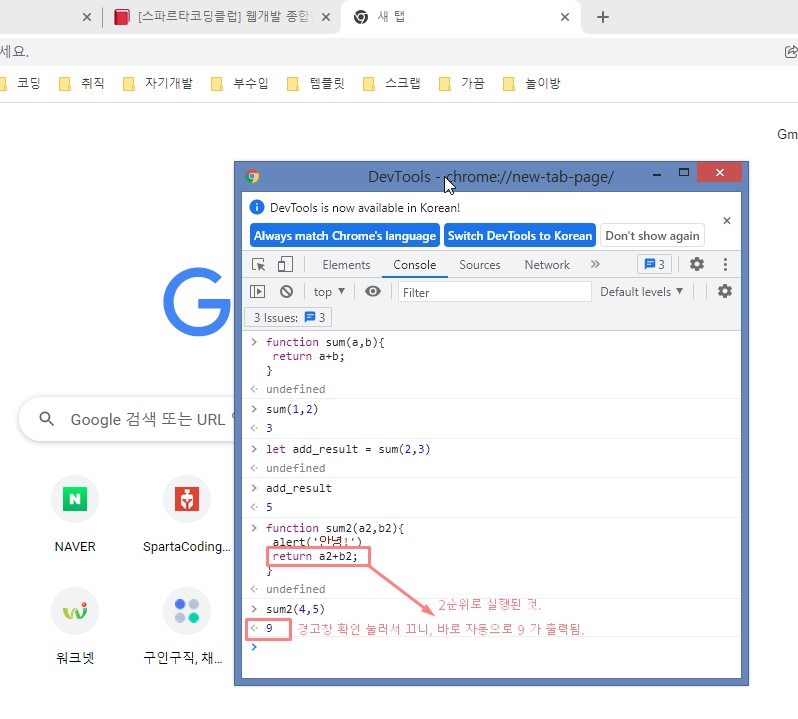
ex 2) 함수 안에 여러 명령 넣기
: 순차적으로 실행된다.

맨 위 함수를 복사해서 비슷한 함수를
만들고 alert 명령을 끼워넣어보니
경고창이 먼저 나오고

확인을 눌러 끄니 다음 명령인
return a2 + b2 가 실행, 출력됨.
ex 3) 함수 ( ) 안에 내용 없음!
: { } 안의 내용만 실행된다. 부를 땐 함수 ( )로 부른다.
function hey() {
alert ('안녕!')
}

[4] 조건문 :
if ( ) , else if ( ), else (만약 ~라면, 그것도 아니라면~ 나머지는)
(else if () 는 중간에서 중복 사용 가능
and : &&
or : || ( shift + \)
\ : backspace 아래에 있는 키.
-------*부등호 연산자*-------
+ - * / %
(: 더하기, 빼기, 곱하기,나누기, 나머지 값)
++
(: 값에 +1 )
--
(: 값에 -1)
> : ~보다 크다.
< : ~보다 작다.
>= : ~보다 크거나 같다.
<=: ~보다 작거나 같다.
== : 같다.
!= : 같지 않다.
----------------------------------
ex 1)

console.log( ) : 콘솔 창에 log 띄우는 함수
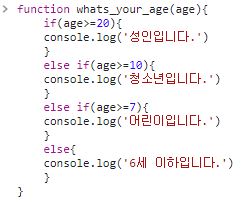
ex 2)

실행 가능한 함수에 내용으로 걸 조건이므로
if,else 만 단독으로 사용 x
function 이름() { } 으로 선언할 때, {} 안에 적는 것.
ex 3) && , == 활용 예시(and, same)


ex 4) || 활용 예시 (or)

[5] 반복문 :
주로 리스트와 함께 쓰인다.
for ( let i = 0; i < 조건 ; i ++){
반복할 내용
}
i 변수로 시작 조건 설정,
i < a 로 반복 조건 설정,
i++ 로 반복할 때마다 1씩 증가
{} 안의 내용을 반복실행.
ex 1)
:리스트 활용 예제
let people = ['우주','바다','태양','달','별']
for (let i = 0 ; i < people.length ; i++) {
console.log(people[i])
}리스트의 내용을 차례대로 출력할 수 있다.
ex 2)
: 리스트, 딕셔너리 활용 예제
let scores = [
{'name' : '우주' , 'score' : 100},
{'name' : '바다' , 'score' : 80},
{'name' : '달' , 'score' : 95},
{'name' : '별' , 'score' : 60},
]
딕셔너리를 가진 리스트 생성하고
for (let i = 0; i < scores.length; i++) {
console.log (scores[i]);
}
위 코드로 딕셔너리를 쭉 출력 가능.
for(let i = 0; i < scores.lengthl; i++){
if (scores[i]['score'] < 61){
console.log(scores[i]['name'])
}
}또한, 이렇게 조건을 걸어 점수가 60 이하인 사람의 이름만 출력 가능.
'정리 노트 > 스파르타 웹개발 종합반' 카테고리의 다른 글
| 웹개발 종합반 1주차 (1-16) : 숙제- 원 페이지 쇼핑몰 만들기 (0) | 2022.02.09 |
|---|---|
| 웹개발 종합반 1주차 (1-15) : Javascript 연습 (list-dictionary, 반복문, 조건문) (0) | 2022.02.08 |
| 웹개발 종합반 1주차 (1-13) : Javascript 기초 문법(1) - 변수, 자료형, 함수 (0) | 2022.02.06 |
| 웹개발 종합반 1주차 (1-12) : 자바스크립트 Javascript (0) | 2022.02.05 |
| 웹개발 종합반 1주차 (1-11) : Quiz - 나만의 메모장 - 포스팅 박스 완성 (0) | 2022.02.05 |