예제 1) 서울시 미세먼지
콘솔 창에
코드 스니펫(서울시 미세먼지) 붙여 넣고 엔터.

mise_list 불러보면
리스트 안에 딕셔너리가 25개 들어있는 구조.

딕셔너리를 순서대로 출력하려면
반복문 사용.

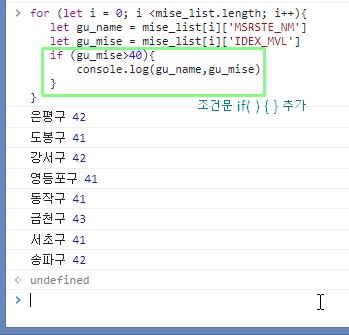
for (let i = 0; i < mise_list.length; i++){
console.log(mise_list[i])
}
i=0이고, 리스트의 길이(25)만큼 반복해서 1씩 증가
{콘솔에 찍어준다 (리스트의 i번째 내용을.) } --> 0번부터 25번까지.

화살표 위 키로 반복문 다시 불러오기.
딕셔너리 하나를 열어 키 -밸류 구성 확인,
console.log로 구 이름과 미세먼지 값만 반복해서 찍어보기.
* 더블 클릭하면 그 영역만 선택됨.
*선택된 부분을 클릭-드래그해서 옮기기 가능.

제대로 입력하면 이렇게 나온다.
조건문을 추가해서,
미세먼지 값이 40보다 큰 값만 불러오려면
if ( ) { }를 for문 안에 추가.

예제 2) 서울시 따릉이 현황
콘솔 창 열었던 페이지 새로고침 (초기화)
코드 스니펫 (서울시 따릉이) 붙여 넣기

bikes 입력해보니 이번에는 99개의 dict가 있음.
for (let i = 0; i <bikes.length; i++){
console.log(bikes [i])
}
99개 찍어보고 마지막 dict 열어보기

* parkingBikeTotCnt (: total count)
현재 주차되어있는 자전거 수.
장소, 자전거 수만 찍어보기.

자전거 수가 4대 이하인 곳만 찍어보기
(bike_now <5)가 더 짧지만
이하 복습할 겸 <=4로 써봤다.

'정리 노트 > 스파르타 웹개발 종합반' 카테고리의 다른 글
| 웹개발 종합반 2주차 (2-1)(2-2) : Javascript 연습 - 홀/짝수 onclick 함수 (0) | 2022.02.09 |
|---|---|
| 웹개발 종합반 1주차 (1-16) : 숙제- 원 페이지 쇼핑몰 만들기 (0) | 2022.02.09 |
| 웹개발 종합반 1주차 (1-14) : Javascript 기초 문법(2) - 함수, 조건문, 반복문 (0) | 2022.02.06 |
| 웹개발 종합반 1주차 (1-13) : Javascript 기초 문법(1) - 변수, 자료형, 함수 (0) | 2022.02.06 |
| 웹개발 종합반 1주차 (1-12) : 자바스크립트 Javascript (0) | 2022.02.05 |