728x90


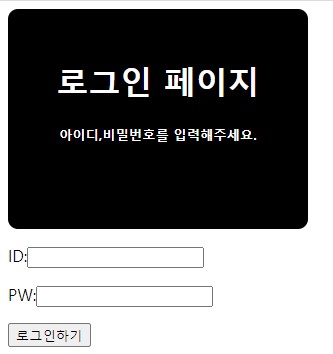
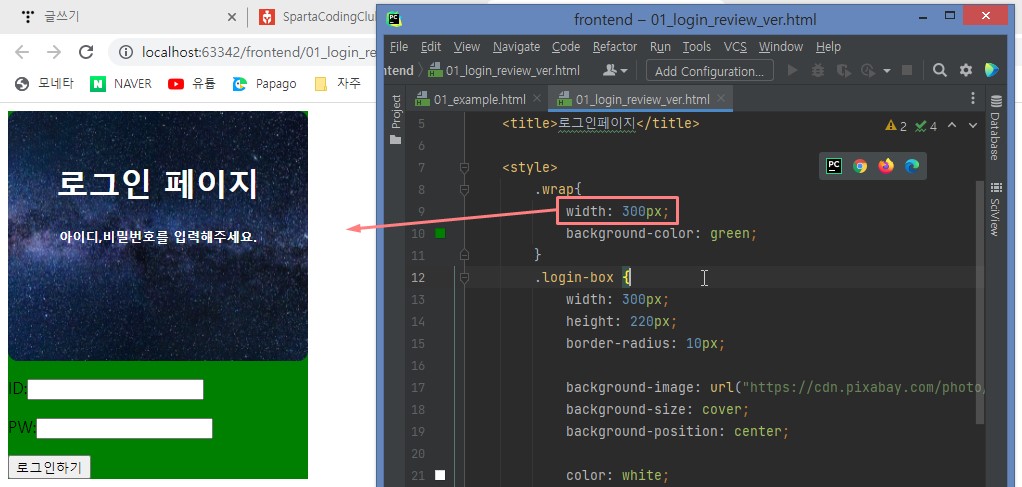
일단 여기까진 혼자 만들었는데..
div로 만든 공간을 이미지로 대체하는 법이 기억안나서 정답 확인.
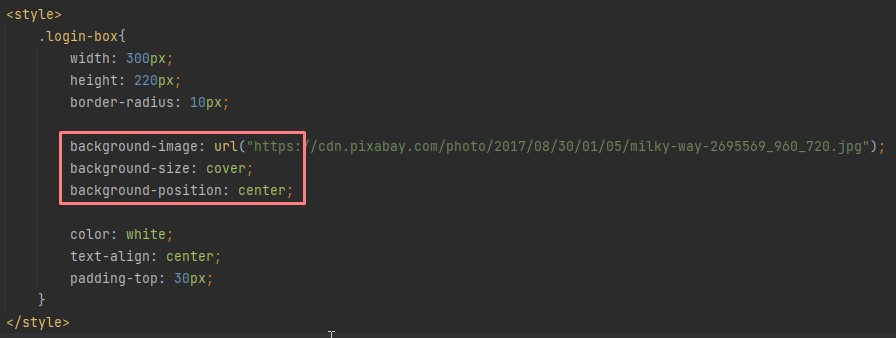
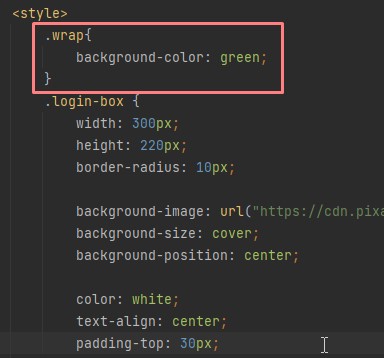
background-color 지우고 아래처럼 3줄 추가!

영역을 이미지로 덮을때는 이 3가지가 세트처럼 쓰인다.
background-image
background-size
background-position

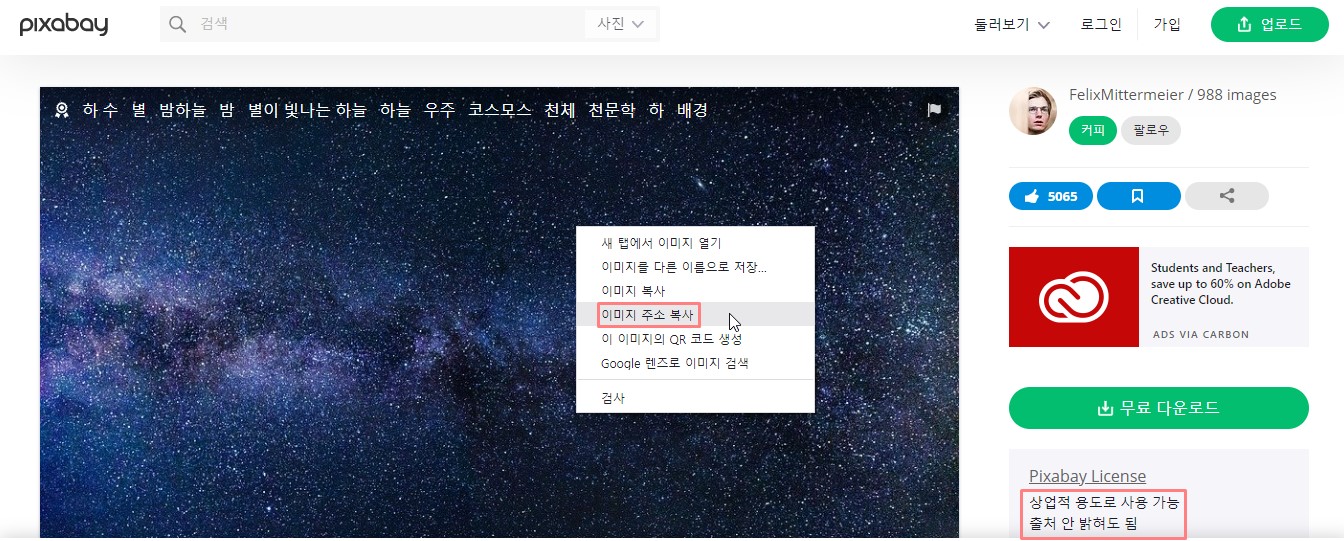
이미지는 구글링해도 되지만.. 안전한 무료이미지 쓰고싶어서
픽사베이에서 긁어왔다. (픽사베이 최고!)

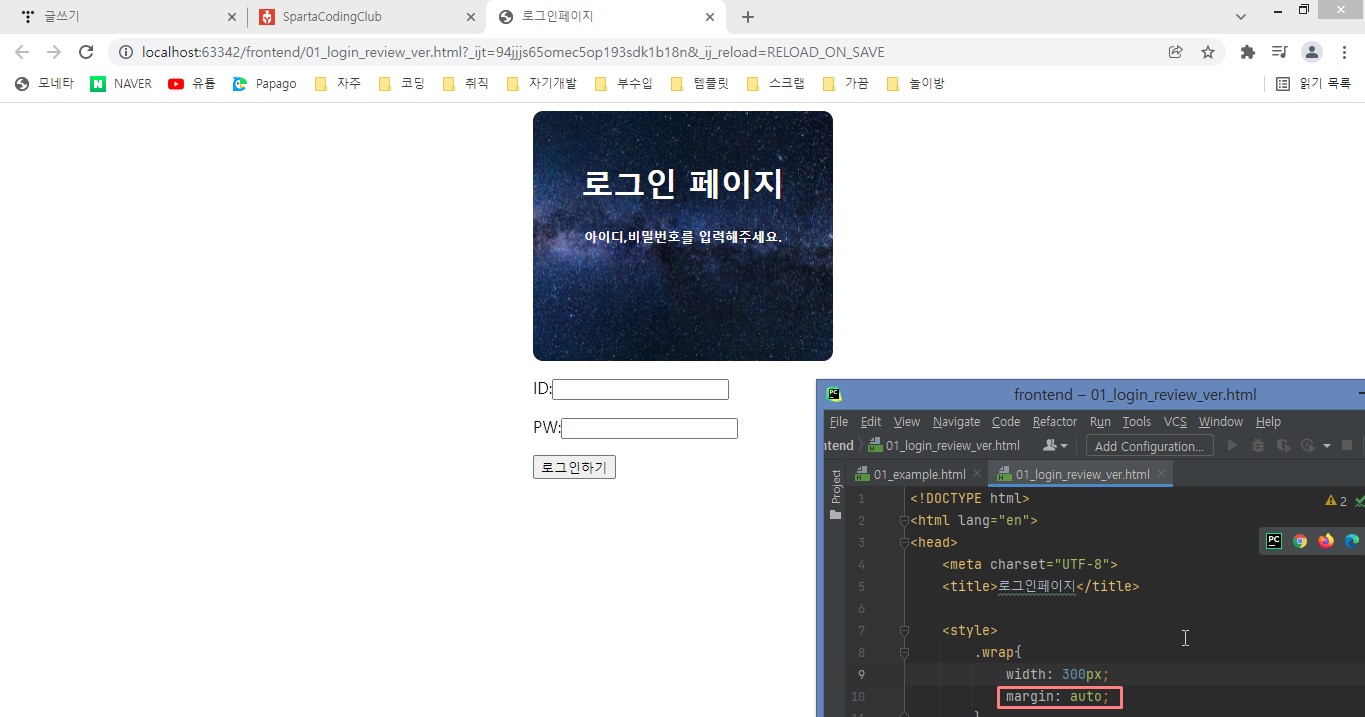
다음은 전체 가운데 정렬 (웹 페이지 내에서)

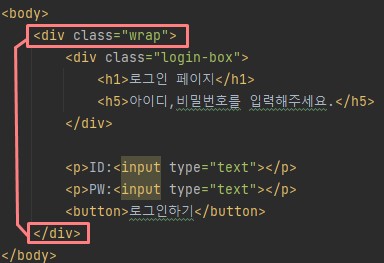
일단 전체를 감싸는 div 태그 생성

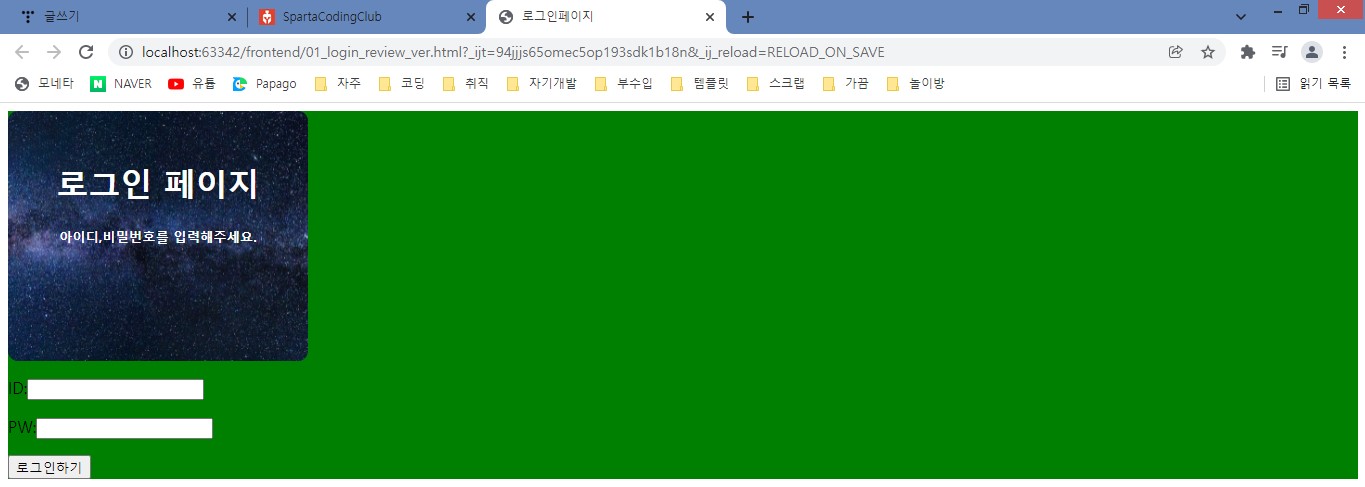
배경 임시로 깔아보면

전체 영역은 기본적으로 가로를 최대로 채우고 있음
여백을 만들기 위해 로그인 페이지 만큼의 가로 길이를
정해주고 남는 양쪽 여백을 동등하게 하기.


margin: auto;
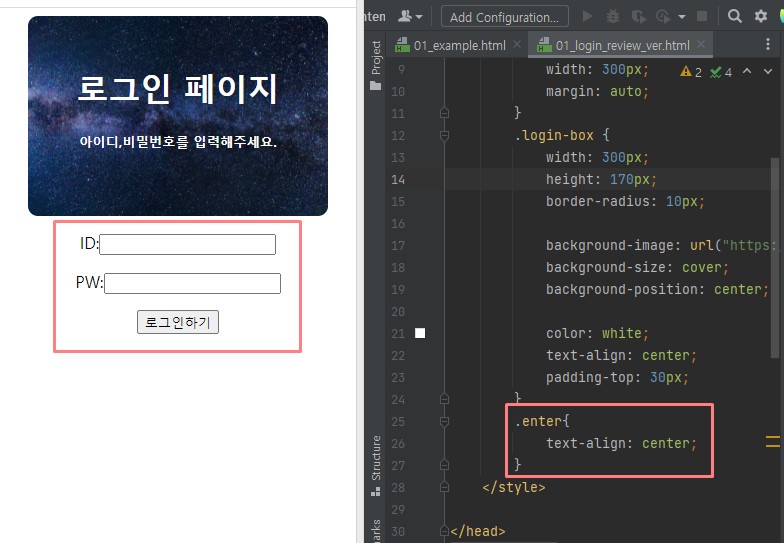
배경색 제거.

나는 저 3줄이 모두 text라서
enter로 이름붙이고 가운데 정렬로 했는데
만약 margin으로 정렬하고싶다면

버튼에 class를 주고 (위 예시에서는 mybtn이라는 이름)
display를 block으로 설정하면 된다.
+ 추가 팁
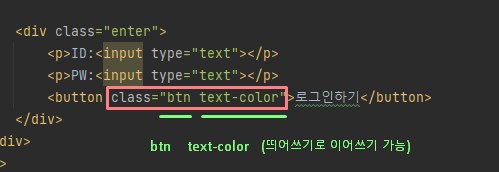
class는 중첩 가능하다.
영역을 정해서 속성을 줄줄이 쓰는 방법이 아니라,
속성을 정해놓고 영역마다 중복해서 설정가능하다.

예를 들어 이렇게 2가지 css를 만들어놓고
(먼저 만들면 위 사진과 다르게 회색으로 나옴)

이렇게 띄어쓰기로 나란히 쓰면

버튼 길이가 길어지면서 색상도 바뀐다.

글씨 두껍게 하는 건 font-weight : bold;

취향대로 만들어본 최종본. 강의에 없는 내용도 해봤다.
728x90
반응형
'정리 노트 > 스파르타 웹개발 종합반' 카테고리의 다른 글
| 웹개발 종합반 1주차 (1-8) : CSS 라이브러리 부트스트랩 (0) | 2022.02.05 |
|---|---|
| 웹개발 종합반 1주차 (1-7) : 구글 폰트, 주석, css 파일 분리 (0) | 2022.02.04 |
| 웹개발 종합반 1주차 (1-5) : CSS 기초 (0) | 2022.02.03 |
| 웹개발 종합반 1주차 (1-4) : 간단한 로그인 페이지 만들기 (0) | 2022.02.03 |
| 웹개발 종합반 1주차 (1-3) : HTML, CSS 기본 (0) | 2022.02.03 |