728x90
[1] 무료 폰트 라이브러리 :구글 폰트
▼ 구글 폰트 홈페이지 ▼
https://fonts.google.com/?subset=korean
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
.


홈페이지 하단에 안드로이드, ios와 web에서 무료로 사용 가능하다고 나와있다.

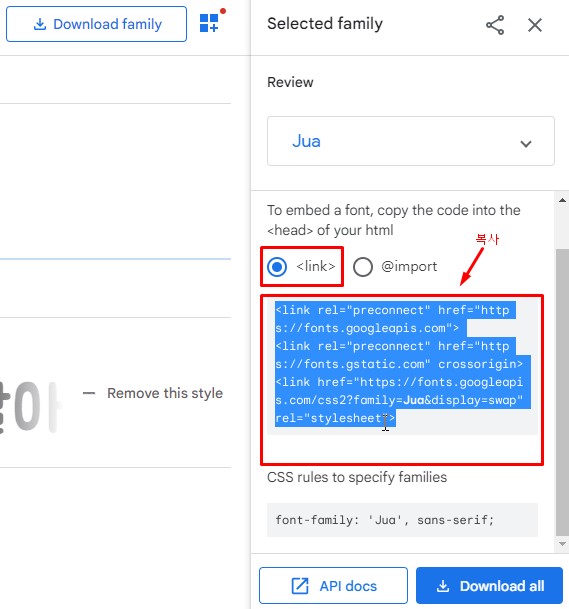
원하는 폰트를 골랐으면 + Select this style 클릭

링크 복사해서 <head> 안의 <title> 아래에 붙여넣기.

스타일 태그 맨 위에 *{ } 쓰고, 그 안에 CSS rules 복사해서 붙여넣어 적용.


[2] 주석 처리
잠시 비활성화 하고 싶은 코드나, 사람만 읽도록 쓰는 메모 등을
드래그해서 선택한 상태로 ctrl + /
대부분의 개발환경에서 공통으로 쓰이며
주석 처리 방법이 css, html 등 다르니 외우기보다는 단축키로 설정.
[3] CSS 파일 분리
<style> 태그 안의 내용이 너무 많아 길어졌다면, 분리하는 편이 좋다.


* Stylesheet 파일을 만들고* 그 안에 <style> 태그 안의 '내용'만 복사해서

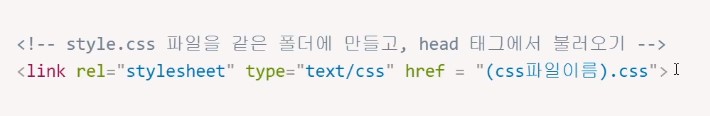
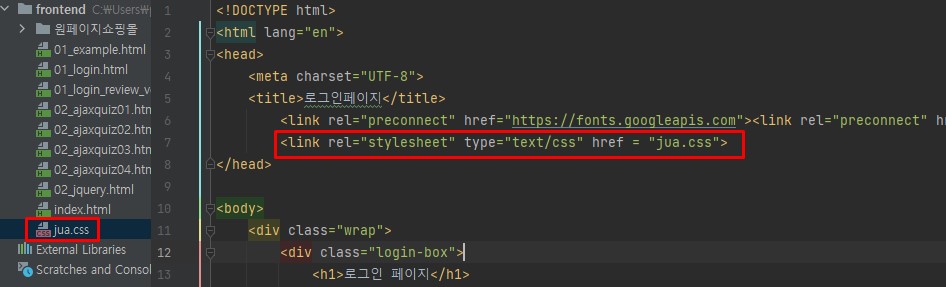
<link rel="stylesheet" type="text/css" href = "해당 파일 이름.css">
위의 방식으로 html 파일에 불러오고

* 분리 다 끝나면 html 에서 스타일 태그 삭제
728x90
반응형
'정리 노트 > 스파르타 웹개발 종합반' 카테고리의 다른 글
| 웹개발 종합반 1주차 (1-9) : 부트스트랩 (Bootstrap) 사용하기 (0) | 2022.02.05 |
|---|---|
| 웹개발 종합반 1주차 (1-8) : CSS 라이브러리 부트스트랩 (0) | 2022.02.05 |
| 웹개발 종합반 1주차 (1-6) : 자주 쓰이는 CSS 연습하기 (0) | 2022.02.03 |
| 웹개발 종합반 1주차 (1-5) : CSS 기초 (0) | 2022.02.03 |
| 웹개발 종합반 1주차 (1-4) : 간단한 로그인 페이지 만들기 (0) | 2022.02.03 |