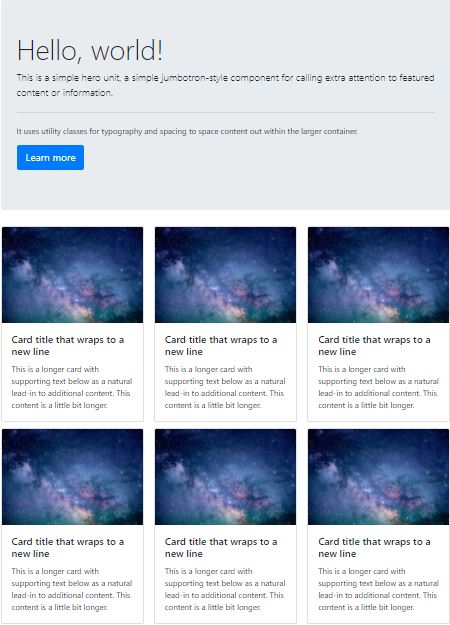
과제는 homework 폴더 안에서 진행. homework 폴더 열기 그 안에 index.html 파일 만들어서 시작 템플릿 붙여 넣고 시작. *과제 내용 ▼부트스트랩 홈페이지▼ 참고해서 예시 이미지처럼 레이아웃 만들고 주문하기 버튼 누르면 '주문이 완료되었습니다.' alert 하기. https://getbootstrap.com/docs/4.0/components/alerts/ *이미지 : div로 영역 만들고 background에 이미지 씌워도 되고, img 태그만 사용해도 됨. *주문하기 버튼처럼 text 속성을 가진 컴포넌트 가운데 정렬: 가로 길이 설정 , margin: auto; 해서 안되면 display : block ;으로 설정할 것. img 태그로 한 것과 / div 태그로..