728x90

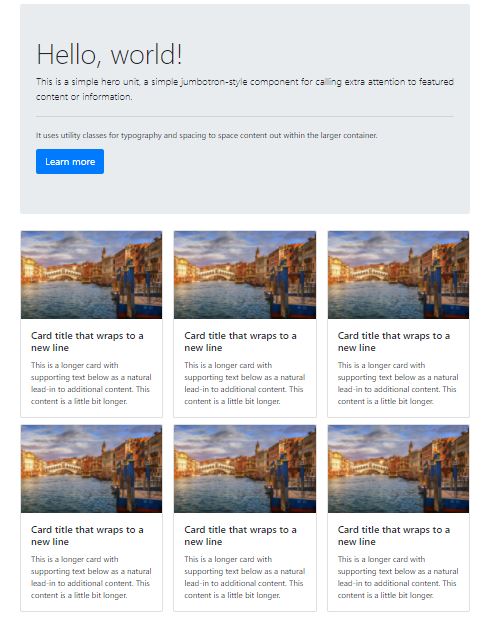
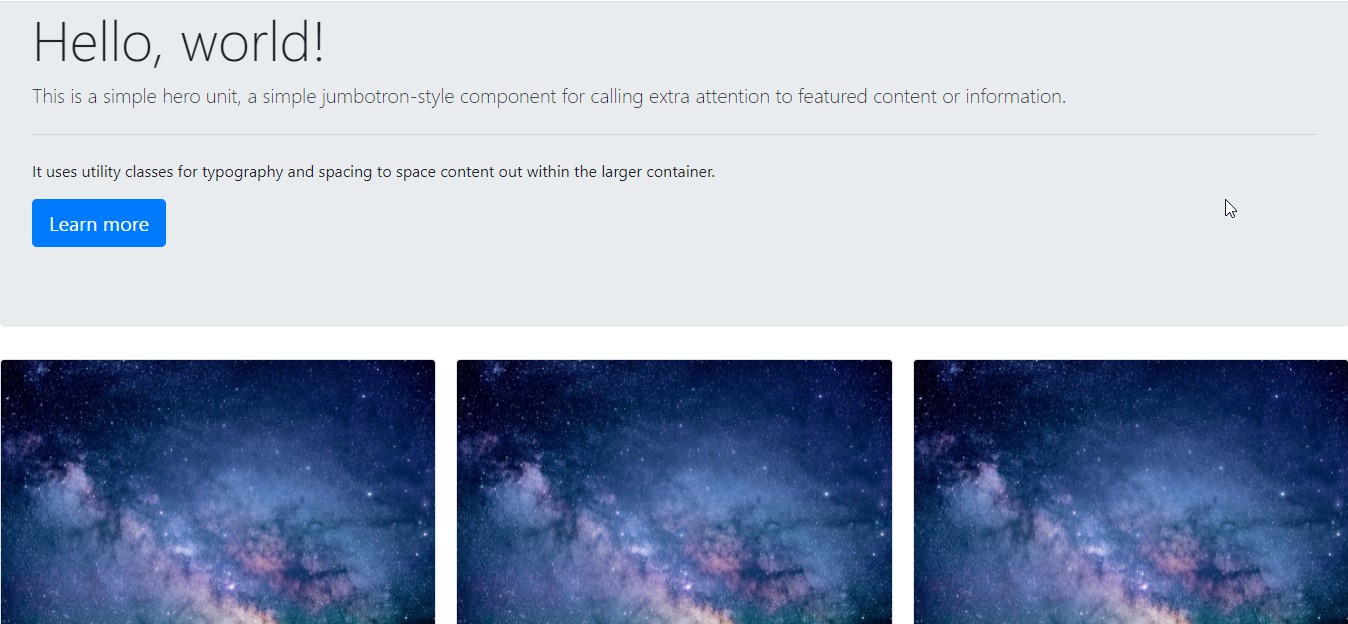
만들 예제.
부트스트랩에서 컴포넌트를 가져다 쓰면서 똑같이 만들어보기.
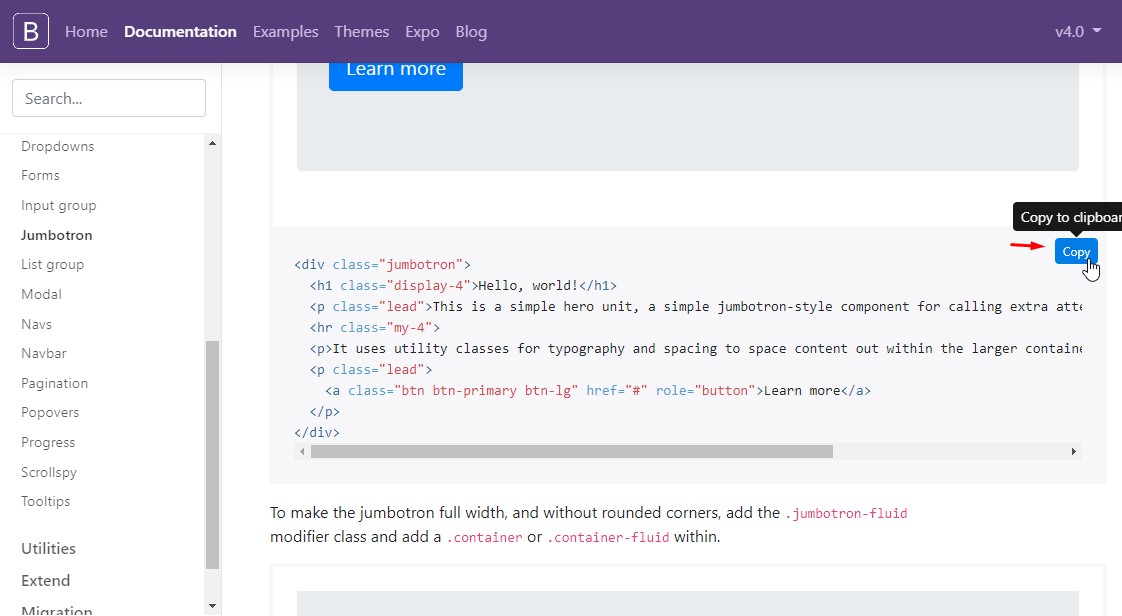
일단 강의대로 4.0 버전으로 진행.

드래그해서 복사하거나 copy 버튼으로 복사.
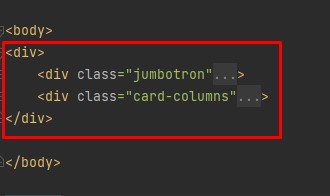
body 태그 안에 붙여넣기.

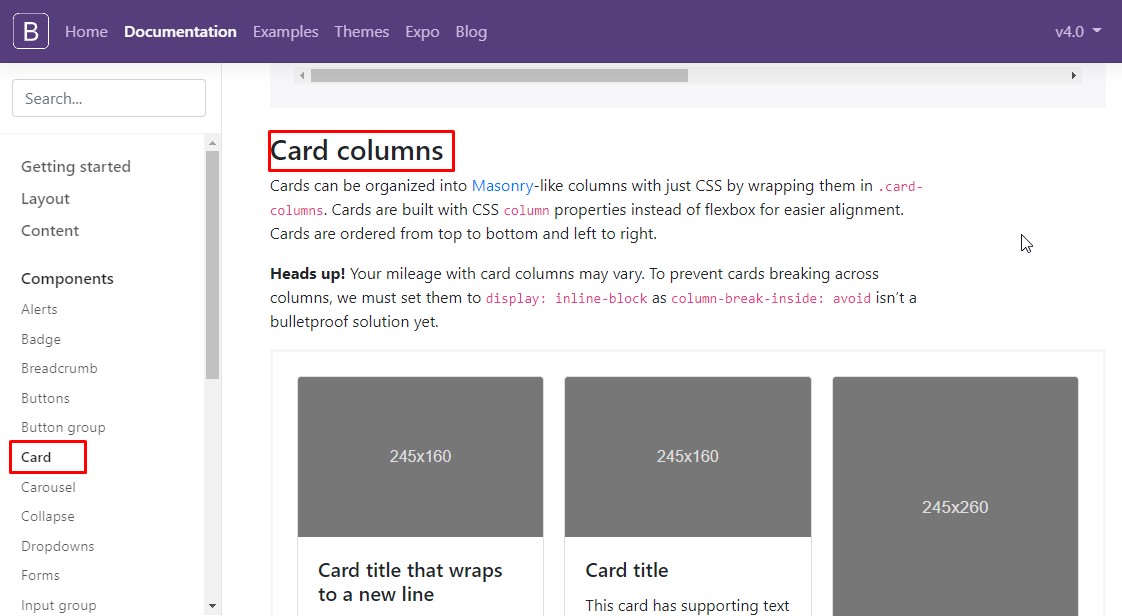
다음은 카드에서 같은 모양 찾기.
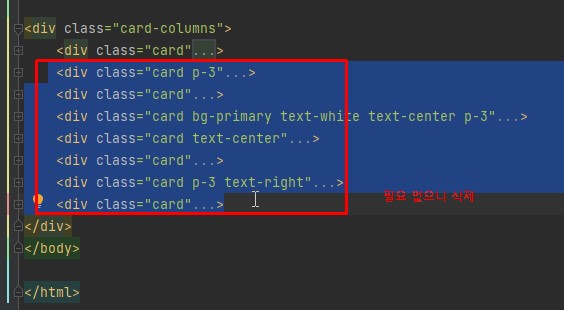
아래로 쭉 내리면 Card columns 있는데 그 묶음들 중
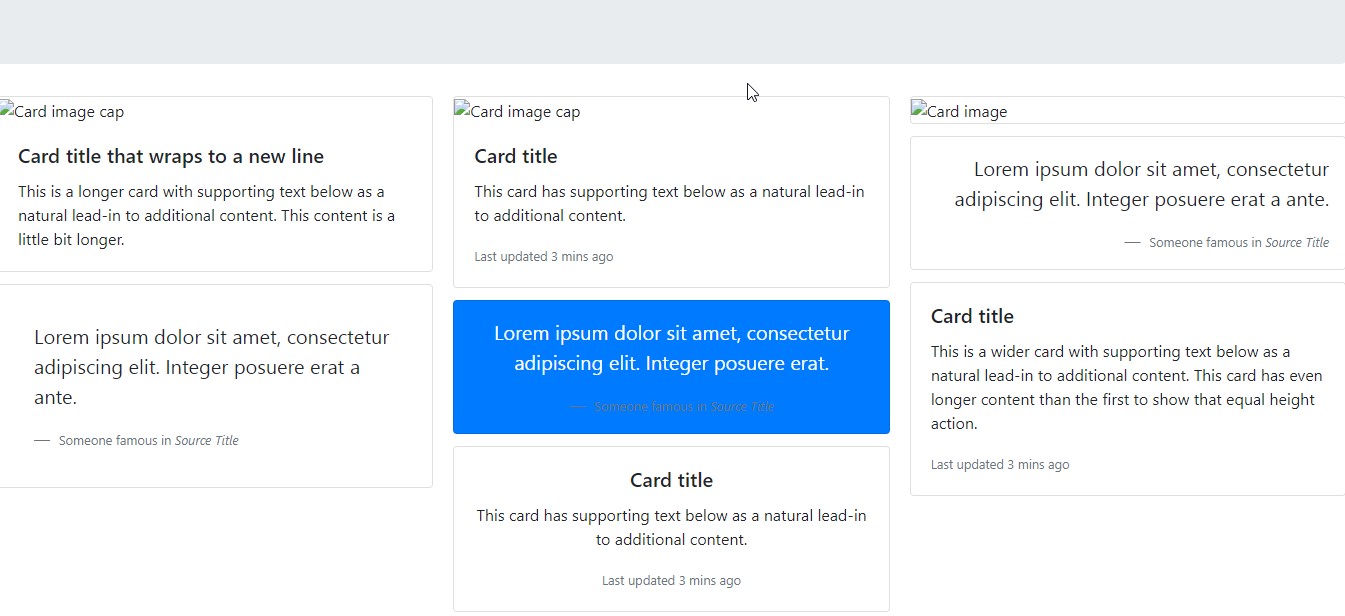
필요한 모양의 카드만 사용.

불러왔을 때 다르게 뜨는 이유는
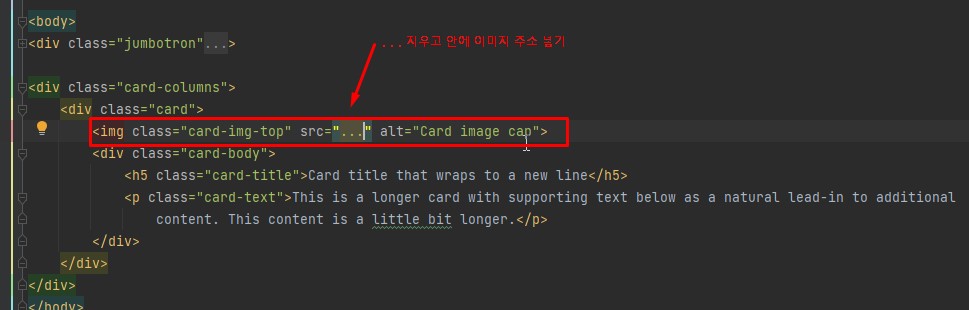
가져다 쓴 코드 안에 이미지 주소가 비어있어서.
나중에 사진 넣으면 된다.

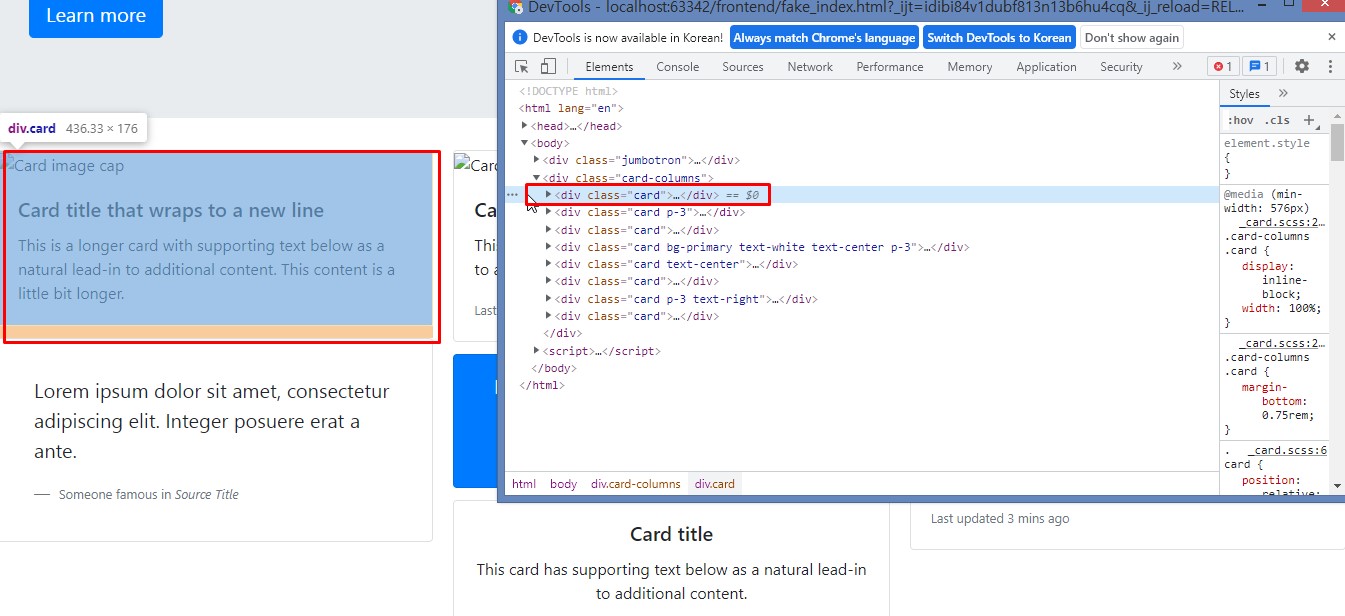
그 전에 필요한 카드만 자를 때, 어디까지 잘라야할 지 보려면
파이참에서 직접 지우면서 봐도 되지만 작업 전,
개발자 도구(우클릭 - 검사 )로 미리 확인하고 지우는 게 더 안전하고
마우스 댔을 때 구역 표시되니 편함.

필요한 카드만 남기고 삭제

이미지 태그 안의 src =" 여기에 주소 넣기"

<div class="card"> 복붙해서 6개 만들기.

모양은 비슷한데 화면에 너무 꽉차게 크다.
크기를 줄여서 가운데로 보내야 함.

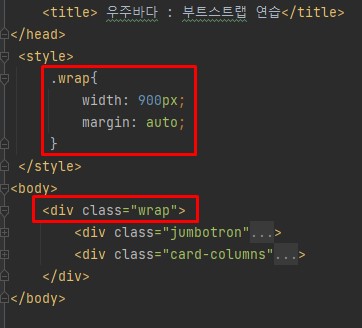
화면 전체를 묶을 div를 새로 만들고 그 안에 붙여넣기.
접어서 두 줄로 만들고
Ctrl + x 로 잘라낸 후 붙여넣으면 쉬움.

class 붙이고
width: 900px;
margin: auto; 하면 끝!


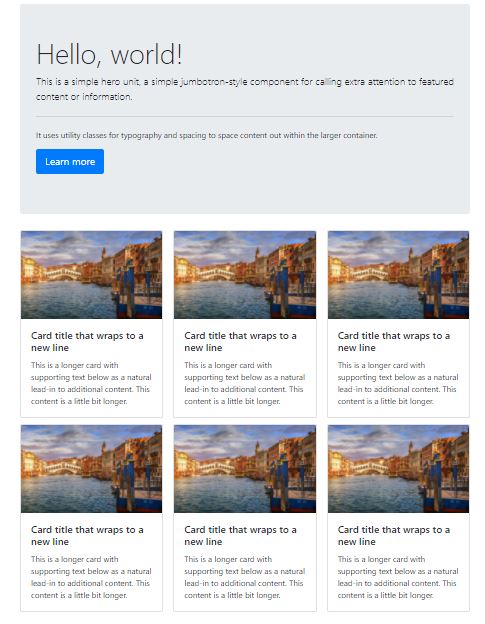
예제랑 비교. 사진은 이번에도 픽사베이 b
728x90
반응형
'정리 노트 > 스파르타 웹개발 종합반' 카테고리의 다른 글
| 웹개발 종합반 1주차 (1-11) : Quiz - 나만의 메모장 - 포스팅 박스 완성 (0) | 2022.02.05 |
|---|---|
| 웹개발 종합반 1주차 (1-10) : Quiz - 나만의 링크 메모장! (0) | 2022.02.05 |
| 웹개발 종합반 1주차 (1-8) : CSS 라이브러리 부트스트랩 (0) | 2022.02.05 |
| 웹개발 종합반 1주차 (1-7) : 구글 폰트, 주석, css 파일 분리 (0) | 2022.02.04 |
| 웹개발 종합반 1주차 (1-6) : 자주 쓰이는 CSS 연습하기 (0) | 2022.02.03 |