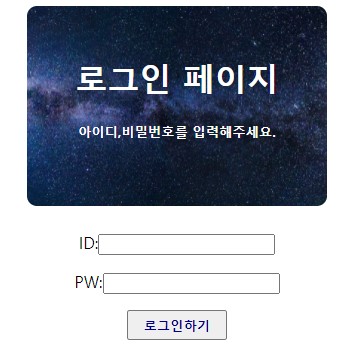
일단 여기까진 혼자 만들었는데.. div로 만든 공간을 이미지로 대체하는 법이 기억안나서 정답 확인. background-color 지우고 아래처럼 3줄 추가! 영역을 이미지로 덮을때는 이 3가지가 세트처럼 쓰인다. background-image background-size background-position 이미지는 구글링해도 되지만.. 안전한 무료이미지 쓰고싶어서 픽사베이에서 긁어왔다. (픽사베이 최고!) 다음은 전체 가운데 정렬 (웹 페이지 내에서) 일단 전체를 감싸는 div 태그 생성 배경 임시로 깔아보면 전체 영역은 기본적으로 가로를 최대로 채우고 있음 여백을 만들기 위해 로그인 페이지 만큼의 가로 길이를 정해주고 남는 양쪽 여백을 동등하게 하기. margin: auto; 배경색 제거. 나는 저..