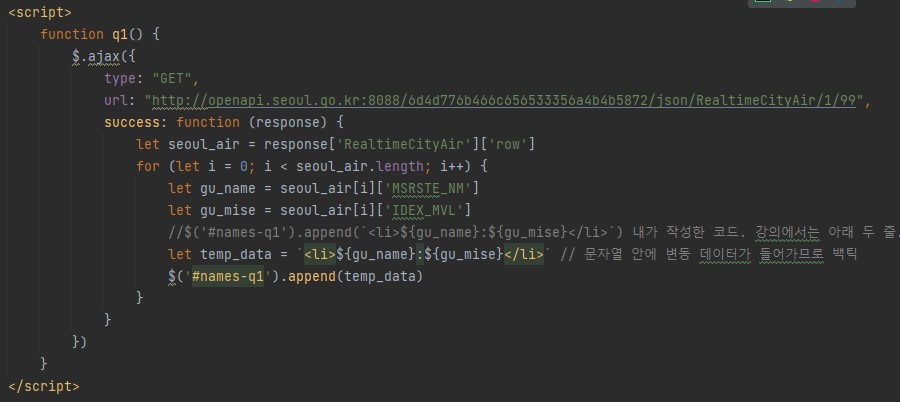
frontend 폴더에 02_ajaxquiz01.html 파일 만들고 시작. 기본 골격 붙여 넣고, 서울시 실시간 데이터 페이지 참고하면서 http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99 버튼 누르면 실시간 업데이트 되는 기능 만들기. 내가 작성한 코드랑 강의 코드. 작동도 잘 되고, 보기에는 같은 내용을 한 줄에 쓴 것 같은데 이렇게 써도 되는 건지 모르겠어서 일단 내 코드는 주석으로 남겨놨다. function q1() { $('#names-q1').empty(); $.ajax({ type: "GET", url: "http://openapi.seoul.go.kr:8088/6d4d776b466c..