728x90
frontend 폴더에
02_ajaxquiz01.html 파일 만들고 시작.
기본 골격 붙여 넣고,
서울시 실시간 데이터 페이지 참고하면서
http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99
버튼 누르면 실시간 업데이트 되는 기능 만들기.

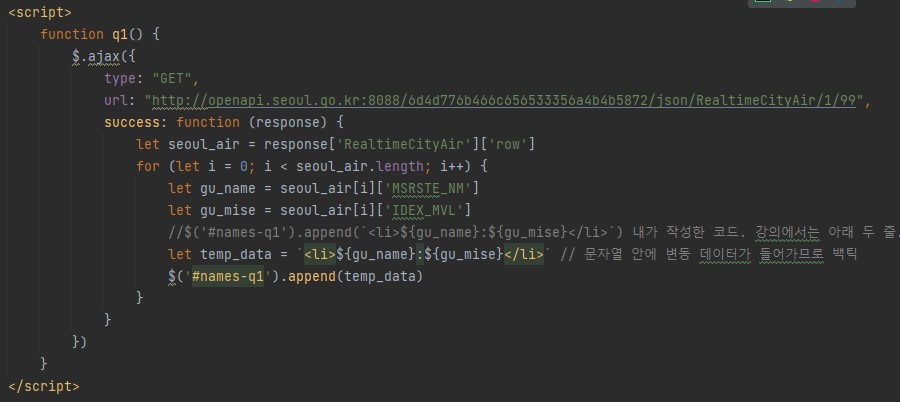
내가 작성한 코드랑 강의 코드.
작동도 잘 되고, 보기에는 같은 내용을
한 줄에 쓴 것 같은데 이렇게 써도 되는 건지 모르겠어서
일단 내 코드는 주석으로 남겨놨다.
function q1() {
$('#names-q1').empty();
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
success: function (response) {
let seoul_air = response['RealtimeCityAir']['row']
for (let i = 0; i < seoul_air.length; i++) {
let gu_name = seoul_air[i]['MSRSTE_NM']
let gu_mise = seoul_air[i]['IDEX_MVL']
//$('#names-q1').append(`<li>${gu_name}:${gu_mise}</li>`) 내가 작성한 코드. 강의에서는 아래 두 줄.
let temp_data =`<li>${gu_name}:${gu_mise}</li>`
$('#names-q1').append(temp_data)
}
}
})
}.empty( ); 가장 먼저 실행.
ajax 요청 (데이터 가져오기)
변수 이름 = 사용할 데이터 추리고,
for문 반복 조건 걸고,
내용에 let으로 보여줄 데이터 선언.
붙일 데이터 이름 = ` 내용`
붙일 곳 아이디 . append( )
+ 심화 +
미세먼지가 70 이상인 곳은 빨간색으로 표시하기.
style 태그 안에
.bad{ color : red;} 만들어놓고
<script>
function q1() {
$('#names-q1').empty();
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
success: function (response) {
let seoul_air = response['RealtimeCityAir']['row']
for (let i = 0; i < seoul_air.length; i++) {
let gu_name = seoul_air[i]['MSRSTE_NM']
let gu_mise = seoul_air[i]['IDEX_MVL']
//$('#names-q1').append(`<li>${gu_name}:${gu_mise}</li>`) 내가 작성한 코드. 강의에서는 아래 두 줄.
let temp_data = `` // 조건에 따라 다르므로 백틱 안을 비워둔다.
if (gu_mise >70){
temp_data = `<li class="bad">${gu_name}:${gu_mise}</li>`
} else {
temp_data = `<li>${gu_name}:${gu_mise}</li>`
}
$('#names-q1').append(temp_data)
}
}
})
}
</script>붙여줄 데이터를 백틱으로 비우고,
if , else로 class 있는 것, 없는 것 나눠서 붙이고
마지막 .append하기.
728x90
반응형
'정리 노트 > 스파르타 웹개발 종합반' 카테고리의 다른 글
| 웹개발 종합반 2주차 (2-11) : Ajax 연습 - 랜덤 고양이 (0) | 2022.02.15 |
|---|---|
| 웹개발 종합반 2주차 (2-10) : Ajax 복습 (0) | 2022.02.10 |
| 웹개발 종합반 2주차 (2-8) : Ajax 시작_ 기초 문법 (0) | 2022.02.10 |
| 웹개발 종합반 2주차 (2-7) : 서버 - 클라이언트 통신의 이해 (Api, Json data, get, post) (0) | 2022.02.10 |
| 웹개발 종합반 2주차 (2-6) : JQuery 연습 퀴즈 3개 (1) | 2022.02.10 |