라이브러리 쓸 때 가장 먼저 할 일은 import!
▼ w3schools 의 jQuery 카테고리 ▼
https://www.w3schools.com/jquery/jquery_get_started.asp

Google CDN 을 복사해서 head 태그 안에 붙여 넣으면 되는데...

부트스트랩에서 import 했던 코드를 보면 같은 내용이 이미 있다.
(동적인 부분이 css에 포함되어있기 때문)
지금은 다른 과제를 하느라 있지만,
없는 경우에는 위 방법으로 import 해야한다.
CSS에서 대상을 꾸밀 때,
class로 이름 붙이고 명령 했듯이
class = " 이름"
JQuery에서는
id를 부여하고 명령한다.
id = "이름"

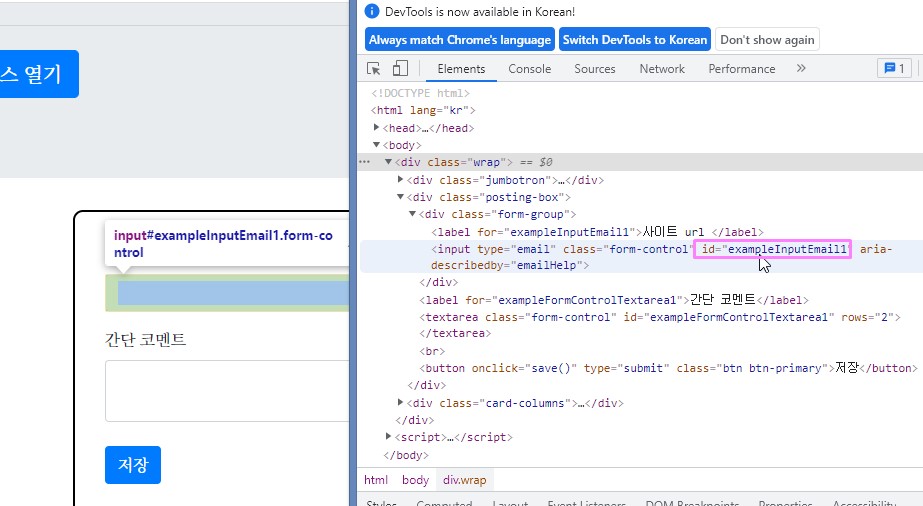
이메일 입력하는 칸
Elements 창을 켜고, 해당 부분 확인

/* 원하는 이름으로 변경했더니 경고 표시.
왜 지워도 되는지는 안 알려주셔서 왕 궁금.
label 태그부터 검색해봤는데
http://www.tcpschool.com/html-tags/label
https://www.w3schools.com/tags/tag_label.asp
하나도 모르겠다.. 일단 걸어놓고 나중에 봐야지.*/
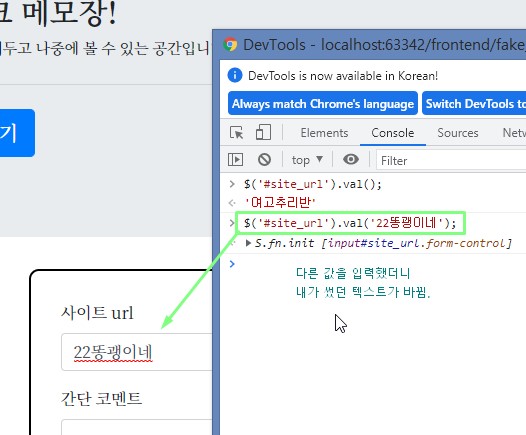
[ 제이쿼리로 값 가져오기 / 입력하기 ]

url 입력하는 칸에 내용을 적고,
콘솔 창에서 값을 불러오는 jQuery 입력하면 그 내용이 나온다.
제이쿼리 사용법
$('#아이디 이름'). 함수 이름();

반대로. val( ) 안에 입력해서 변경 가능.
(인풋 박스는 .val , 버튼 안에 적힌 텍스트 등은 .text로 바꿀 수 있다.)
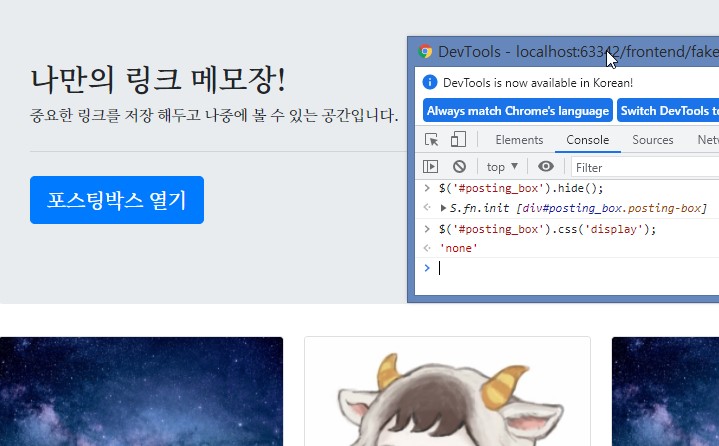
[ 포스팅 박스 숨기기 / 드러내기 ]
원하는 id 만들고

$('#posting_box').hide(); $('#posting_box').show();
콘솔 창에서 작동 확인.

hide 상태에서 css의 display 값 확인하기
$('#posting_box'). css.('display')
<- 'none'

show 상태에서 css의 display 값 확인하기
$('#posting_box'). css.('display')
<- 'block'
[ 값 가져오거나 변경하기: 응용]
$('#id').css('width') 해당 id의 css 가로 값 확인.
<- "500px" (500픽셀)
$('#id').css('width', '700px') 500px를 700px로 바꾸기.
[포스팅 박스 열기/닫기]
버튼에 id 만들기 , 페이지 새로고침

id에 / 가 들어가면 안 되나 보다.
오류 메시지가 여러 개 뜨길래
box_open_close로 바꿨더니 잘 된다.
-나 _만 써야 되나 보다.

$('#box_open_close'). text('열려라 박스!')
입력하니 버튼의 텍스트가 바뀌었다.
(파이참으로 실제 적용한 것이 아니라서
새로고침 하면 다시 원래대로 돌아간다.)
[포스팅 카드 대신 버튼 붙여보기]
포스팅 박스에서 글 쓰면 카드로 붙는 것 구현 전에
버튼 붙이기로 연습 (코드가 짧아 보기 쉬움)
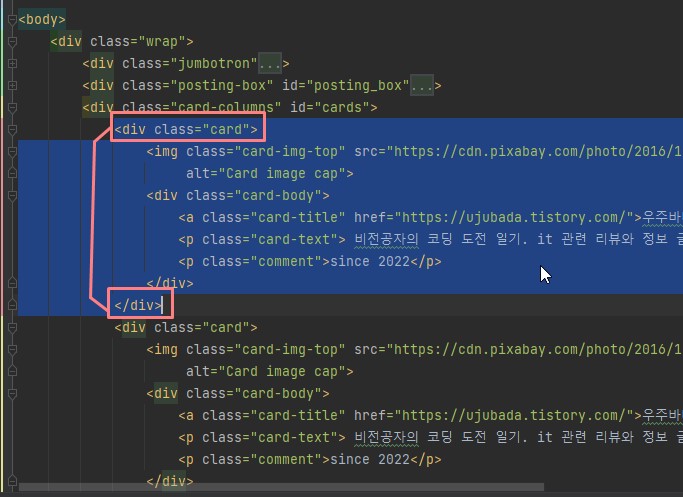
카드 모음에 id 만들고 , 페이지 새로고침

콘솔 창 테스트 :
let temp_html = `<button> 나는 버튼이다! </button>`;
$('#cards').append(temp_html);
`` : 백 틱 (backtick)
*temporary (임시의, 일시적인)
*append (덧붙이다, 첨부하다)


[버튼 빼고 카드 추가하기]
`(백 틱)은 홑 따옴표와 다르게 문자 중간에 javascript 변수를 삽입할 수 있다.
esc 키 아래 ~ 표와 함께 있는 키.
<-- 참고용 스크랩 -->
What is a Backtick?
What Does Backtick Mean? A backtick in computer science represents a “shell” form of command structure that some call a “double operator.” Essentially, the use of backticks allows for evaluating a string as part of a general command. It may be used in computing languages like Perl or other types of code.
What are Backticks in Javascript?
Backticks ( ` ) are used to define template literals
. Template literals are a new feature in ECMAScript 6 to make working with strings easier. Features: we can interpolate any kind of expression in the template literals. They can be multi-line.
*출처: https://www.techopedia.com/definition/17836/backtick
card 부분 복사해서 콘솔 창 백 틱 안에 붙여 넣기.



. append 하면 카드가 계속 붙는다.
'정리 노트 > 스파르타 웹개발 종합반' 카테고리의 다른 글
| 웹개발 종합반 2주차 (2-6) : JQuery 연습 퀴즈 3개 (1) | 2022.02.10 |
|---|---|
| 웹개발 종합반 2주차 (2-5) : JQuery 적용 (여닫기 버튼) (0) | 2022.02.09 |
| 웹개발 종합반 2주차 (2-3) : 자바스크립트 라이브러리 - JQuery (0) | 2022.02.09 |
| 웹개발 종합반 2주차 (2-1)(2-2) : Javascript 연습 - 홀/짝수 onclick 함수 (0) | 2022.02.09 |
| 웹개발 종합반 1주차 (1-16) : 숙제- 원 페이지 쇼핑몰 만들기 (0) | 2022.02.09 |