728x90
[포스팅 박스 여닫기 버튼 구현]
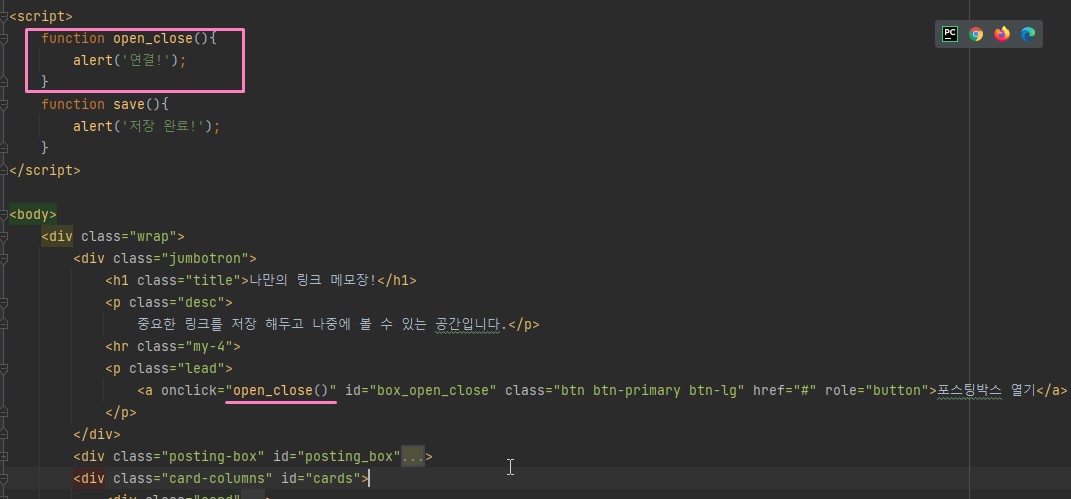
스크립트에서 연습했던 hey( ) 삭제. (홀짝 함수)

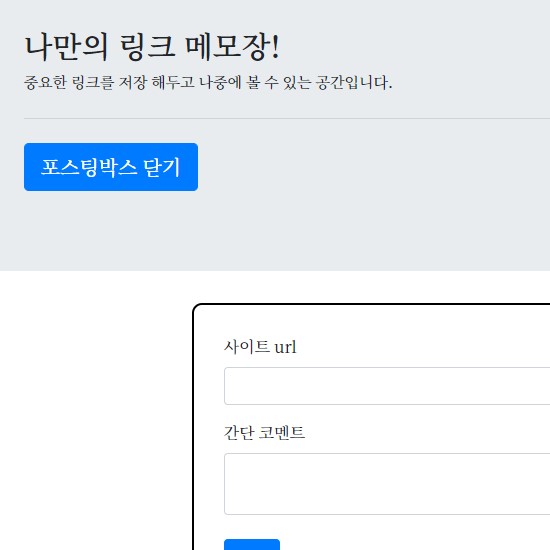
포스팅 박스 열기 버튼에 적용된
onclick = "hey( )" 도 이름 변경. ( open_close)

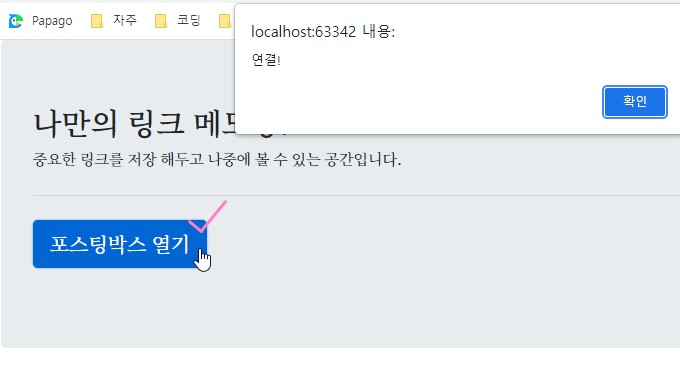
alert로 연결 확인.

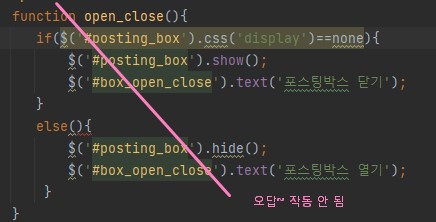
기억에 의존해서 한 번 짜 본 코드. 작동 x
if문부터 이미.. 불가능을 직감했지만 그냥 막 써봤다.
*제이쿼리는 자바스크립트의 일종 (라이브러리)이므로
스크립트 태그 안에서 활용할 수 있다.

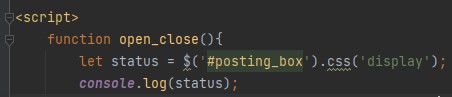
오답 주석처리해두고 내용 입력.
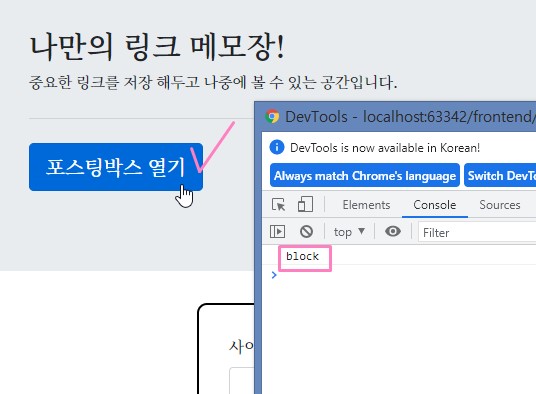
let status = $('#posting_box'). css('display');
console.log(status);

콘솔 창 열고 버튼 누르면 display 값인 block이 찍힌다.

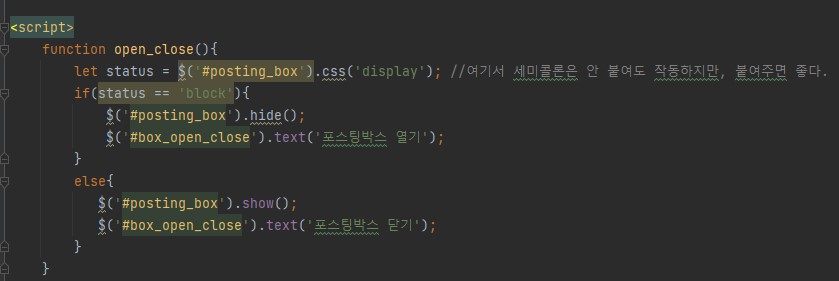
완성본.
if 조건문 전에
let으로 박스의 display 상태를 나타낼 변수를 설정하면
if ( ) 괄호 안을 간략하게 작성할 수 있다.
* 세미콜론을 붙이지 않아도 되는 언어도 있지만
자바스크립트는 엄격한 편. 일단 붙여서 나쁠 것 없음.
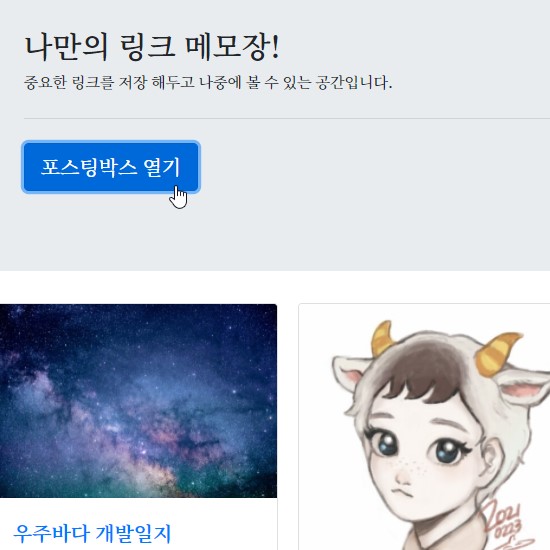
마지막으로 박스 초기값을 닫힌 걸로 바꾸면 끝.
<style >
. posting_box {
display= none; (추가!)
}
</style>


728x90
반응형
'정리 노트 > 스파르타 웹개발 종합반' 카테고리의 다른 글
| 웹개발 종합반 2주차 (2-7) : 서버 - 클라이언트 통신의 이해 (Api, Json data, get, post) (0) | 2022.02.10 |
|---|---|
| 웹개발 종합반 2주차 (2-6) : JQuery 연습 퀴즈 3개 (1) | 2022.02.10 |
| 웹개발 종합반 2주차 (2-4) : JQuery 기초 연습 - $(' # id ').함수( ); (0) | 2022.02.09 |
| 웹개발 종합반 2주차 (2-3) : 자바스크립트 라이브러리 - JQuery (0) | 2022.02.09 |
| 웹개발 종합반 2주차 (2-1)(2-2) : Javascript 연습 - 홀/짝수 onclick 함수 (0) | 2022.02.09 |