
연습용 html 파일 생성. 02_jquery
이미 있으니 복습용으로 _review 붙여서 만들었다.
내용 다 지우고 기본 골격 붙여넣고 시작,
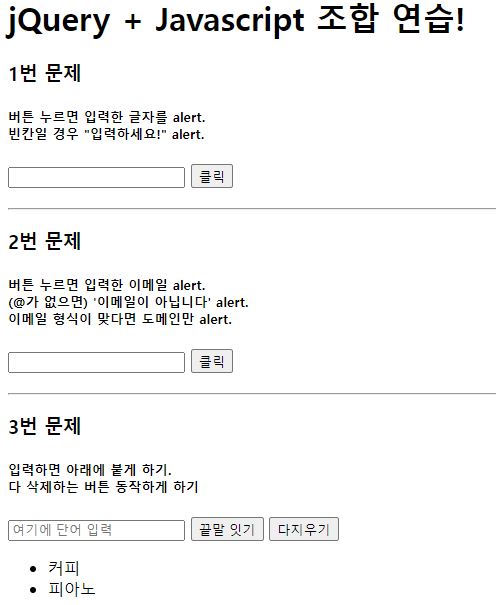
Quiz. 완성 페이지를 참고해서 기능 구현하기.
원본 퀴즈 페이지
단순하게 내용 편집 후, 문제 풀이 시작!

원래는 이름 붙이는 건데
끝말잇기로 만들면 재밌을 것 같아서 바꿔봤다.
1번 문제
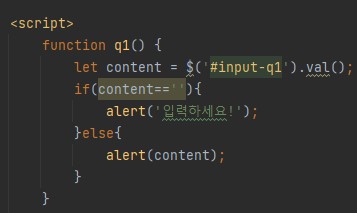
빈칸에 입력한 값을 가져와서 담을 변수를 정해야하는데
let $('#아이디').val() = 'content' 라고 해서 막혔다.
정답은 반대로 입력해야 함.
변수를 선언하는 거니까 변수 이름 먼저!
let content = $('#아이디').val();
let 변수이름 = 가져올 값

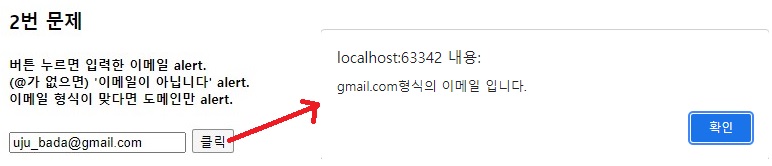
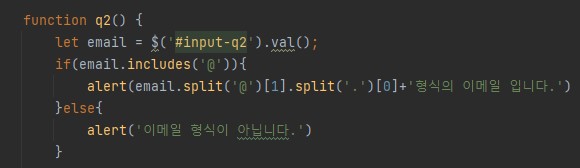
2번 문제
힌트에 includes 사용하라는데
.includes 로 썼던 것 같아 기억나는 대로 했으나 실패.
구글링- 예제를 보니 포함하는 문자를 (' ') 이렇게 써야한다.
@를 포함한다면 .includes('@')
따옴표 없이 써서 안 됐던 것. 고치니 바로 해결.
@기준으로 한번 나누니
uju_bada, gmail.com 형식의~ 이렇게 끊기만 하고 둘 다 나오길래

[1] 붙여서 뒷부분 (gmail.com)만 가져오고,
마지막으로 com을 떼어내야하니
('.')[0] 으로 gmail만 가져오기 성공!

변수 + '문자열' 로 alert 하는 건
어디선가 검색하다 본 적 있어서 써봤다.
방법이 어렵지도 않고,
유저 선택에 따라 스토리가 바뀌는 게임 등에서
활용할 수 있을 것 같아서 기억에 잘 남았다.
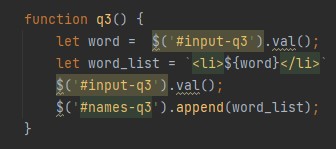
3번 문제
끝말 잇기. 내 답안지.

변수 선언하고 값 가져오는 것 까지는 혼자 했는데
리스트에 추가하는 법은 기억 안나서 힌트 보고 했다.
$('#붙이고 싶은 곳의 id').append(붙일 내용)
변하는 값을 받아와서 붙일 것이므로 백틱 안에
${ } 형식으로 입력하기.

잘 붙는다! 이제 다 지우는 것만 하면 끝!
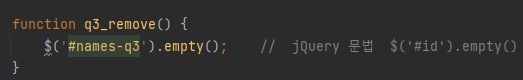
비우는 함수가 뭐였는지 기억 안 나서 힌트 보고 했다.
심플하게 딱 한 줄.
비울 곳 id에 .empty(); 하면
그 안의 내용이 다 지워진다.

'정리 노트 > 스파르타 웹개발 종합반' 카테고리의 다른 글
| 웹개발 종합반 2주차 (2-8) : Ajax 시작_ 기초 문법 (0) | 2022.02.10 |
|---|---|
| 웹개발 종합반 2주차 (2-7) : 서버 - 클라이언트 통신의 이해 (Api, Json data, get, post) (0) | 2022.02.10 |
| 웹개발 종합반 2주차 (2-5) : JQuery 적용 (여닫기 버튼) (0) | 2022.02.09 |
| 웹개발 종합반 2주차 (2-4) : JQuery 기초 연습 - $(' # id ').함수( ); (0) | 2022.02.09 |
| 웹개발 종합반 2주차 (2-3) : 자바스크립트 라이브러리 - JQuery (0) | 2022.02.09 |