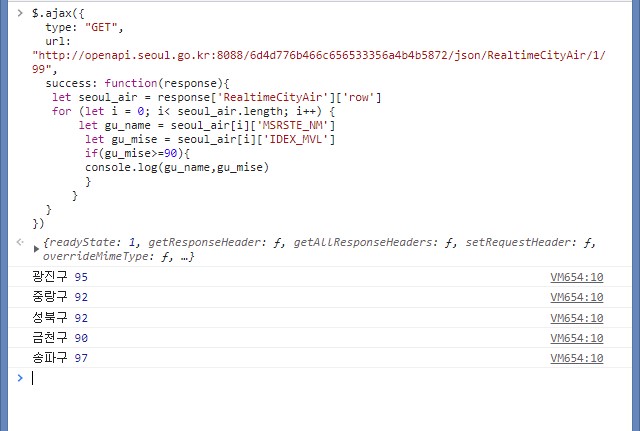
Ajax의 정의, 기초적인 개념에 대한 설명은 없어서 따로 검색하다가 참고하기 좋은 사이트 찾았다. http://www.tcpschool.com/ajax/ajax_intro_basic Ajax (Asynchronous JavaScript and XML) : 빠르게 동작하는 동적 웹 페이지 개발 기법 중 하나. 웹 페이지 전체를 다시 로딩하지 않고도, 일부분만 갱신 가능. 백그라운드 영역에서 서버와 통신하고, 그 결과를 웹 페이지 일부분에만 표시할 수 있다. 서버와 다양한 형태의 데이터를 주고받을 수 있다. (JSON , XML, HTML, 텍스트 파일 등.) *주의* Ajax는 JQuery를 임포트 한 페이지에서만 동작. 구글 검색창, 데이터만 있는 서울시 오픈 api 등에서 콘솔을 열고 ajax를 사용..