클라이언트와 서버는 api를 통해
json 형식의 데이터를 주고받는다.
API (Application Programming Interface)
(응용 프로그램 프로그래밍 인터페이스)
: 컴퓨터나 컴퓨터 프로그램 사이의 연결.
컴퓨터와 인간을 연결하는
사용자 인터페이스(UI)와 반대로,
API는 컴퓨터나 소프트웨어를 서로 연결한다.

JavaScript Object Notation.
호환성, 용량 등 장점이 많아
데이터 형식 중 가장 보편적으로 쓰인다.
서울시 미세먼지 Open API (실시간)
http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99
서버에서 클라이언트로 보내는
제이슨 데이터를 볼 수 있는 오픈 api.
링크로 접속해보면, 텍스트만 가득해서 가독성이 안 좋다.

크롬 확장 기능인
JSONView를 설치하면 예쁘게 보인다.
https://chrome.google.com/webstore/detail/jsonview/gmegofmjomhknnokphhckolhcffdaihd/related?hl=ko

설치 후 모습.
딕셔너리와 유사한 키 - 밸류 구조.

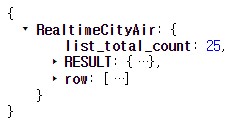
접어서 보면
RealtimeCityAir : { } 안에
RESULT : {...}
row : [...]
키 - 밸류 (list)
키 - 밸류 (dictionary)
구조를 확인할 수 있다.

*클라이언트가 서버에 데이터를 요청하는 방식으로
Get 타입과 Post 타입이 있다.
절대적인 건 아니고 통상적으로 아래처럼 구분해 쓴다.
(상관없지만 암묵적으로.)
Get : 데이터를 조회(Read) 요청
Post : 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청
(데이터에 변동이 있음)
Reference
https://www.google.com/search?q=api&oq=api&aqs=chrome..69i57j0i131i433i512l2j0i67l2j69i60l3.2681j0j4&sourceid=chrome&ie=UTF-8
https://www.google.com/search?q=json&sxsrf=APq-WBvhzafNQbs-9To5EHtDPQ8HA56nbg%3A1644429313216&ei=AQAEYpzeDNnmhwOzj4mIBw&ved=0ahUKEwjc4snImPP1AhVZ82EKHbNHAnEQ4dUDCA4&uact=5&oq=json&gs_lcp=Cgdnd3Mtd2l6EAMyBAgjECcyCggAELEDEIMBEEMyBAgAEEMyBAgAEEMyEAgAEIA EEIcCELEDEIMBEBQyCwgAEIAEELEDEIMBMgQIABBDMgQIABBDMgoIABCxAxCDAR BDMgQIABBDOgcIABBHELADOgUIABCABDoOCC4QgAQQsQMQxwEQ0QNKBQgpEgExS gQIQRgASgQIRhgAUK2pEFiArhBgjK8QaAJwAXgAgAGOAYgBnAOSAQMwLjOYAQCg AQHIAQrAAQE&sclient=gws-wiz
'정리 노트 > 스파르타 웹개발 종합반' 카테고리의 다른 글
| 웹개발 종합반 2주차 (2-9) : Ajax 연습 - 실시간 업데이트 버튼 (0) | 2022.02.10 |
|---|---|
| 웹개발 종합반 2주차 (2-8) : Ajax 시작_ 기초 문법 (0) | 2022.02.10 |
| 웹개발 종합반 2주차 (2-6) : JQuery 연습 퀴즈 3개 (1) | 2022.02.10 |
| 웹개발 종합반 2주차 (2-5) : JQuery 적용 (여닫기 버튼) (0) | 2022.02.09 |
| 웹개발 종합반 2주차 (2-4) : JQuery 기초 연습 - $(' # id ').함수( ); (0) | 2022.02.09 |