728x90
Ajax의 정의, 기초적인 개념에 대한 설명은 없어서
따로 검색하다가 참고하기 좋은 사이트 찾았다.
http://www.tcpschool.com/ajax/ajax_intro_basic
Ajax (Asynchronous JavaScript and XML)
: 빠르게 동작하는 동적 웹 페이지 개발 기법 중 하나.
웹 페이지 전체를 다시 로딩하지 않고도, 일부분만 갱신 가능.
백그라운드 영역에서 서버와 통신하고, 그 결과를
웹 페이지 일부분에만 표시할 수 있다.
서버와 다양한 형태의 데이터를 주고받을 수 있다.
(JSON , XML, HTML, 텍스트 파일 등.)
*주의*
Ajax는 JQuery를 임포트 한 페이지에서만 동작.
구글 검색창, 데이터만 있는 서울시 오픈 api 등에서
콘솔을 열고 ajax를 사용하면 다음과 같은 오류가 뜬다.
Uncaught TypeError: $.ajax is not a function
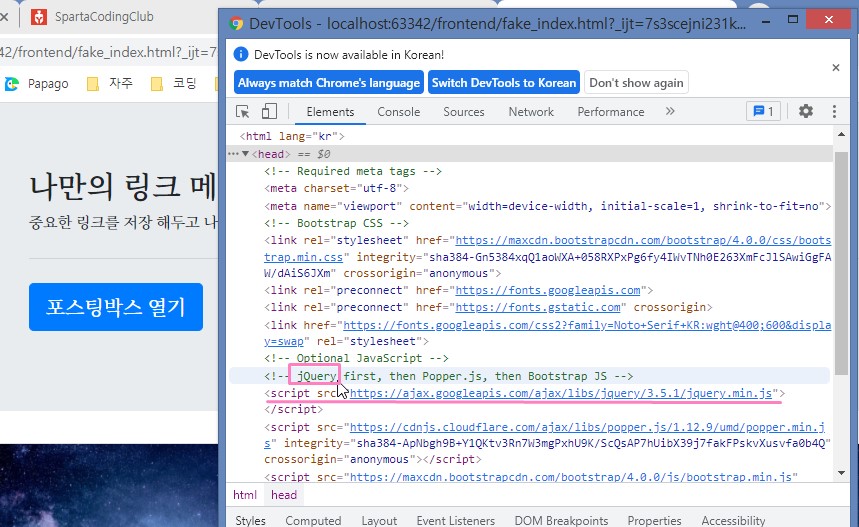
나만의 메모장에서 (index.html)
개발자 도구 켜면 head 태그 안에 jquery 가 있다.

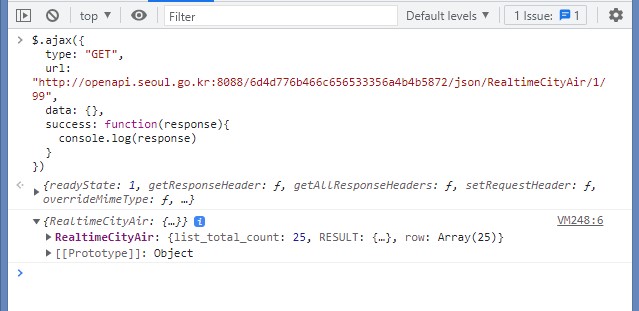
콘솔에서 에이젝스 기본 골격 입력.
억지로 외울 필요 없이 복사해서 사용할 것.
* 아래에 data: { }는 클라이언트가
서버한테 가져가라고 주는 데이터 값이라서
GET 타입에서는 사용하지 않음. (쓰여있어도 상관은 없고 그냥 무시됨)
POST 타입에서 씀.
*response: 변수 이름이라 아무렇게나 바꿀 수 있음.
통상적으로 사용.
$.ajax({
type: "GET",
url: "여기에URL을입력",
data: {},
success: function(response){
console.log(response)
}
})$.ajax({
type: "POST",
url: " ",
data: { },
success: function(response){
console.log(response)
}
})
예시로 url에 서울시 api 주소를 입력하면 (요청)
데이터를 받아서 response라는 변수에 담는다.

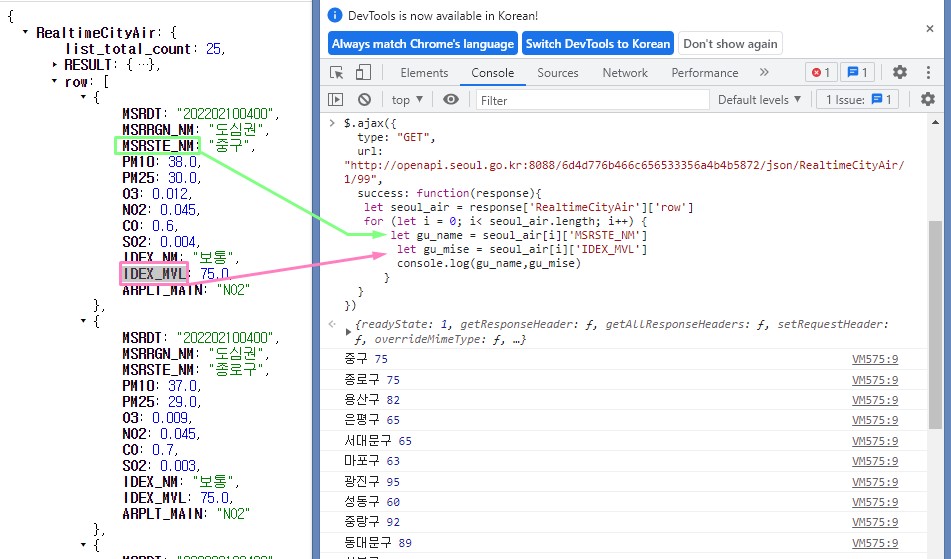
반복문으로 찍어보기.
데이터를 function( response )으로 받아와서,
let 내가 편한 이름 = response ['데이터 이름'] ~~~ 이런 식으로
받아온 데이터에서 필요한 부분을 불러서
작업한다고 생각하면 편하다.
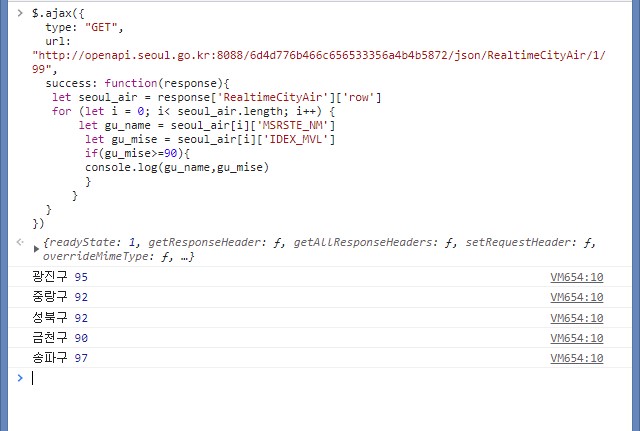
응용) 미세먼지 농도가 90 이상인 곳만 찍어보기.

} 하나 빼먹어서 오류 났었다. 주의.
728x90
반응형
'정리 노트 > 스파르타 웹개발 종합반' 카테고리의 다른 글
| 웹개발 종합반 2주차 (2-10) : Ajax 복습 (0) | 2022.02.10 |
|---|---|
| 웹개발 종합반 2주차 (2-9) : Ajax 연습 - 실시간 업데이트 버튼 (0) | 2022.02.10 |
| 웹개발 종합반 2주차 (2-7) : 서버 - 클라이언트 통신의 이해 (Api, Json data, get, post) (0) | 2022.02.10 |
| 웹개발 종합반 2주차 (2-6) : JQuery 연습 퀴즈 3개 (1) | 2022.02.10 |
| 웹개발 종합반 2주차 (2-5) : JQuery 적용 (여닫기 버튼) (0) | 2022.02.09 |