과제 :
1주 차에 만들었던
원페이지 쇼핑몰에 환율정보 추가하기.
*강의에서 제공되는 코드 스니펫 2개 활용.
(api 링크, 로딩 되자마자 호출하는 ajax 코드.)

5주 차에 서버 사서 올리는 것까지 끝낸 폴더라서
이것저것 있지만 다 무시하고 복습 파일로 진행!
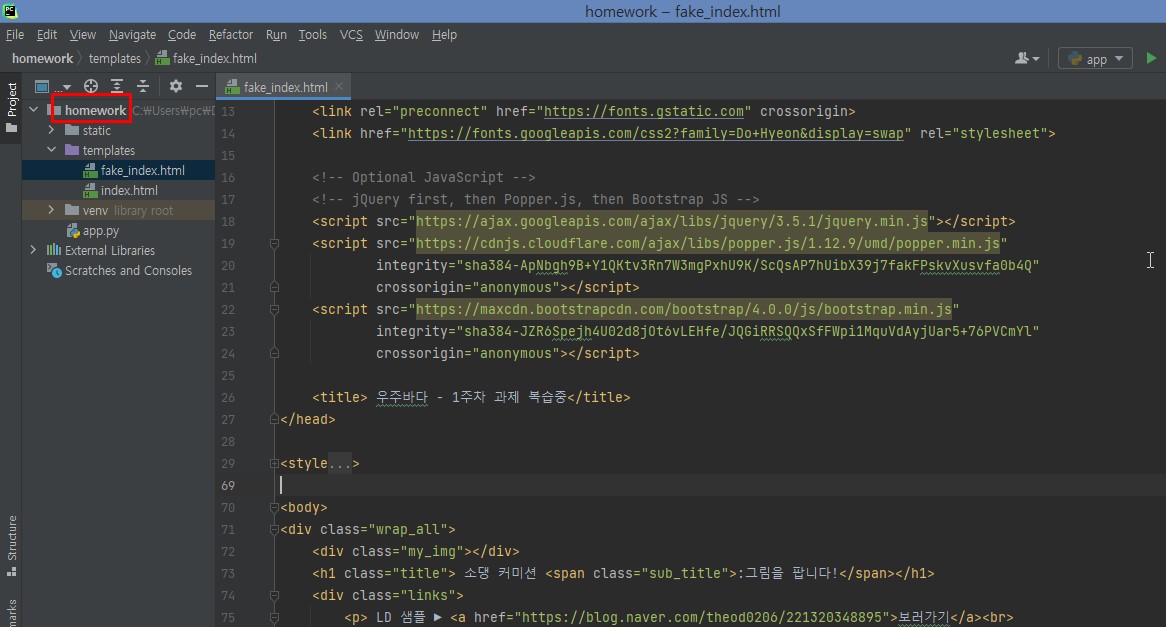
homework > index.html 로 작업했었고
(복습 파일 명은 fake_index.html)
스크립트 태그 자체가 없으니 만들고
그 안에 로딩과 동시에 불러오는 코드
태그 안에 붙여넣고 시작.

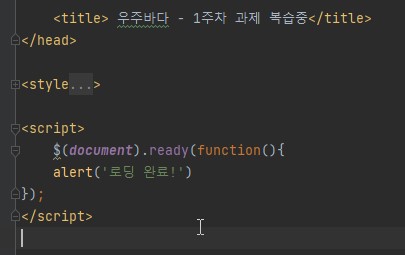
$(document). ready(function( ){ })
*괄호 짝 주의
$(document).ready(function(){
alert('로딩 완료!')
});

예시 이미지.

브라우저 열어서
아까 연결한 alert 잘 뜨는 거 확인하고 시작!

과제는 여기서 rate만 띄우는건데
복습은 둘 다 띄우는 걸로 해봐야지.


애초에 코드는 외워서 하는 게 아니라 하셨지만..
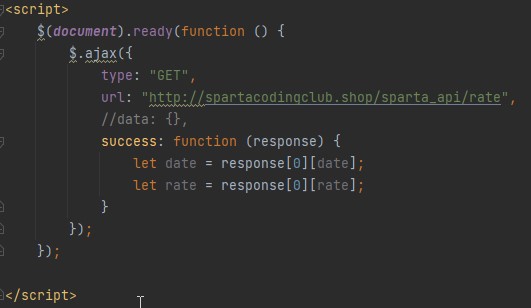
한 번 기억나는대로 해본 코드.
역시나 기능 안 하는 뒤죽박죽 탄생 ㅋㅋㅋ
.ready 안에 일단 데이터부터 받아오라고 ajax 넣어두고
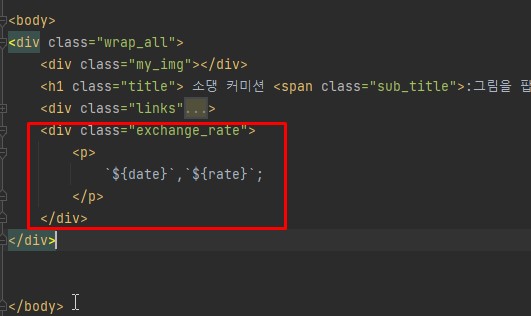
나름 백틱써서 새로 div 만든 거 안에 써봤지만
그냥 텍스트로 나온다.
답안지 슬쩍 보니까..
함수 하나 만들고 그 밑에 ajax네.
<script>
$(document).ready(function () {
exchange_rate();
});
function exchange_rate(){
$.ajax({
type: "GET",
url:"http://spartacodingclub.shop/sparta_api/rate",
data: {},
success:
function (response) {
let date = response[0][date];
let rate = response[0][rate];
}
});
}
</script>여기까지 하고 실행했으나 여전히 텍스트로 나와서
마저 답안 확인해가며 완성.
<script>
$(document).ready(function () {
exchange_rate();
});
function exchange_rate() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rate",
data: {},
success: function (response) {
let date = response['date'];
let rate = response['rate'];
$('#today-rate').text(rate);
$('#today-date').text(date);
}
})
}
</script>애초에 dictionary 값이 하나라서 [0]도 필요 없고..
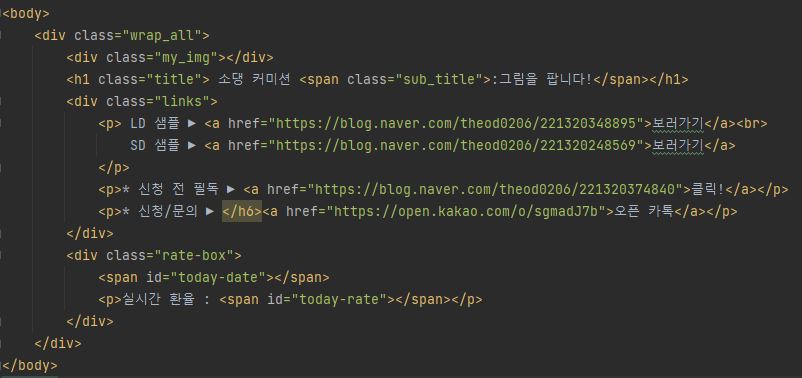
특정 글자를 계속 바꾸려면 스크립트 태그 내에서 써야 하니
id 선택하고. text( );
( ) 안에 let으로 정의한 변하는 값 이름 입력.

<body>
<div class="wrap_all">
<div class="my_img"></div>
<h1 class="title"> 소댕 커미션 <span class="sub_title">:그림을 팝니다!</span></h1>
<div class="links">
<p> LD 샘플 ▶ <a href="https://blog.naver.com/theod0206/221320348895">보러가기</a><br>
SD 샘플 ▶ <a href="https://blog.naver.com/theod0206/221320248569">보러가기</a>
</p>
<p>* 신청 전 필독 ▶ <a href="https://blog.naver.com/theod0206/221320374840">클릭!</a></p>
<p>* 신청/문의 ▶ </h6><a href="https://open.kakao.com/o/sgmadJ7b">오픈 카톡</a></p>
</div>
<div class="rate-box">
<span id="today-date"></span>
<p>실시간 환율 : <span id="today-rate"></span></p>
</div>
</div>
</body>div class로 구역 하나 만들어주고
두 줄로 디자인하고 완성!

'정리 노트 > 스파르타 웹개발 종합반' 카테고리의 다른 글
| 웹개발 종합반 3주차 (3-2) : 2주차 복습 (Open API) (0) | 2022.03.02 |
|---|---|
| 웹개발 종합반 3주차 (3-1) : Python / mongoDB / Robo3T / Git bash 설치, 환경 변수 설정 [윈도우/맥] (0) | 2022.02.18 |
| 웹개발 종합반 2주차 (2-11) : Ajax 연습 - 랜덤 고양이 (0) | 2022.02.15 |
| 웹개발 종합반 2주차 (2-10) : Ajax 복습 (0) | 2022.02.10 |
| 웹개발 종합반 2주차 (2-9) : Ajax 연습 - 실시간 업데이트 버튼 (0) | 2022.02.10 |