frontend 폴더에
02_ajaxquiz03.html 파일 생성.
내용 지우고 골격 붙여넣기.
[예제] 고양이 api , 완성 예시 페이지 참고해서 만들기.
Hint : 구글 검색 - jQuery 이미지태그 src 바꾸기
(분명 힌트를 줬지만 ㅋㅋㅋ복습이랍시고 검색 안 하고
혼자 해보다 무한 물음표 지옥에 빠져있다.
근데 그게 즐거운 estj ..^^)
일단 api 부터 열어보기.
새로고침 할 때마다 주소가 바뀌고
list[ { dictionary} ] 구조로 되어있다.

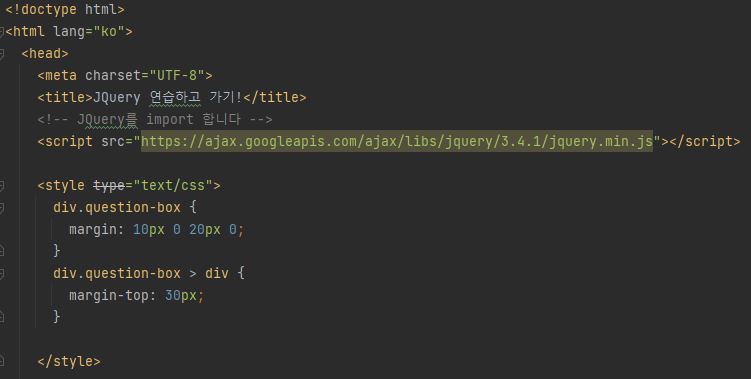
이제 html 전체 코드 위에서부터 보기..
그런데

css에 처음 보는 게..(견딜수 없음)
인간은 모르는 걸 보면 본능적으로 불편합니다. ( 이고잉님 말씀 음성지원 ㅋㅋㅋㅋ)
type 이건 뭐고.. 왜 신경쓰이게 줄이 그어져있으며..
text/css 이건또 뭐고...
점 찍고 class 밖에 모르는데 div.으로 시작에 >div는 무슨뜻이고...
(아런거 파고들지 말라고 하셨지만 ..난 그런거 몰라!!)
검색해보니
type = "text/css" 는
style 태그의 type 속성으로..
html5 후부터는 지워도 아무 영향 없음..
이라는데 html5는 또 무엇인고..
결국 검색해서 대충은 해결 ^_^ (상쾌)
▼링크 모음▼


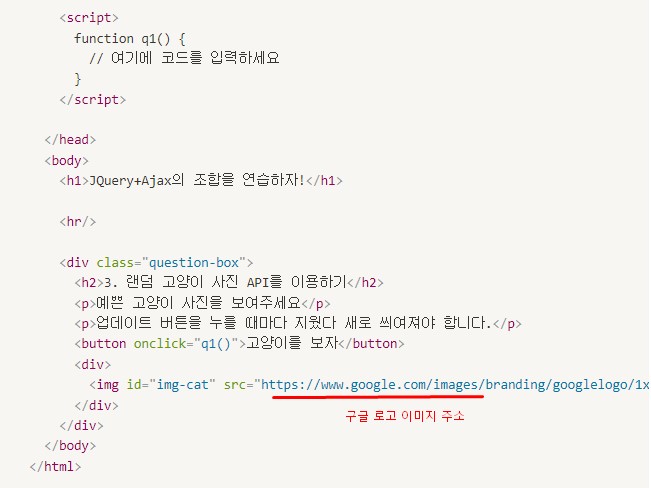
버튼을 눌렀을 때 실행 될 q1( ) 만들고
이미지 주소도 매번 바뀌도록 ${ }로 대체..
해봤는데 이미지가 안 떠서 힌트 검색!
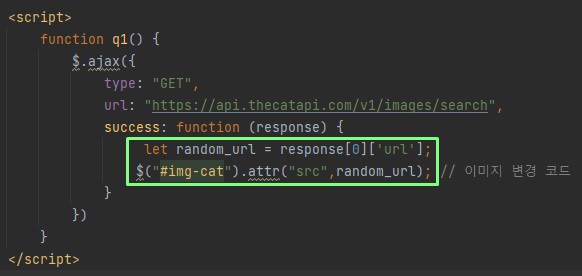
$("#id_img").attr("src", "이미지 경로");
바꿀 대상의 아이디에 .attr ("src", "이미지 경로");

function q1() {
$.ajax({
type: "GET",
url: "https://api.thecatapi.com/v1/images/search",
success: function (response) {
let random_url = response[0]['url'];
$("#img-cat").attr("src",random_url); // 이미지 변경 코드
}
})
}
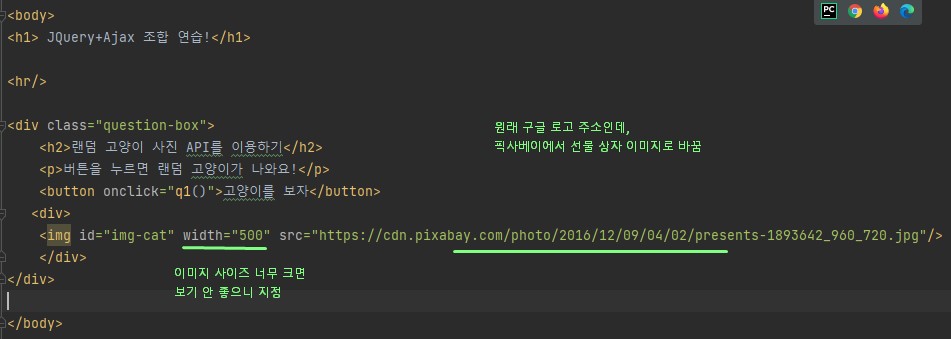
<body>
<h1> JQuery+Ajax 조합 연습!</h1>
<hr/>
<div class="question-box">
<h2>랜덤 고양이 BOX </h2>
<p>버튼을 누르면 고양이가 나와요!</p>
<button onclick="q1()">나와라 고양이!</button>
<div>
<img id="img-cat" width="500" src="https://cdn.pixabay.com/photo/2016/12/09/04/02/presents-1893642_960_720.jpg"/>
</div>
</div>
</body>
'정리 노트 > 스파르타 웹개발 종합반' 카테고리의 다른 글
| 웹개발 종합반 3주차 (3-1) : Python / mongoDB / Robo3T / Git bash 설치, 환경 변수 설정 [윈도우/맥] (0) | 2022.02.18 |
|---|---|
| 웹개발 종합반 2주차 (2-12) : api 활용 - 실시간 환율 달기 (0) | 2022.02.17 |
| 웹개발 종합반 2주차 (2-10) : Ajax 복습 (0) | 2022.02.10 |
| 웹개발 종합반 2주차 (2-9) : Ajax 연습 - 실시간 업데이트 버튼 (0) | 2022.02.10 |
| 웹개발 종합반 2주차 (2-8) : Ajax 시작_ 기초 문법 (0) | 2022.02.10 |