728x90
지난번 연습과 비슷한 내용 혼자 풀어보기.
서울시 따릉이 오픈 api (공공데이터)를 이용해서
실시간 업데이트 버튼 기능 만들기.
frontend 폴더에
02_ajaxquiz02.html 파일 생성, 기본 골격 붙여 넣고 시작!
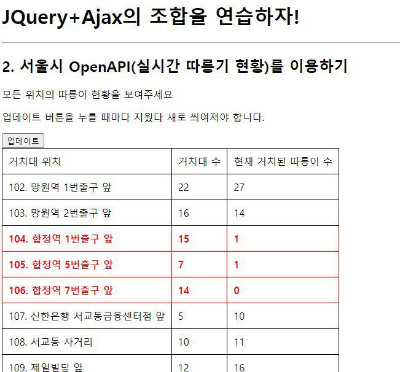
과제 내용 :
- 표(table) 모양으로 붙여주고,
- 주차된 자전거 수가 5 이하면 붉은색으로 표시.


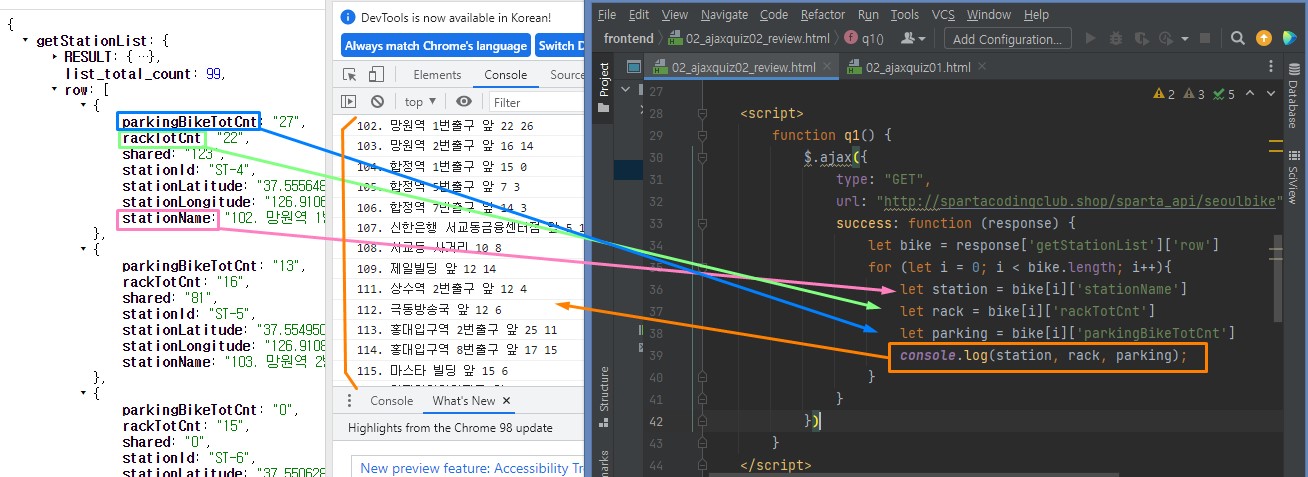
필요한 값 3가지 console.log 부터 차근차근.
한 번 오류났었는데
살펴보니 bike 뒤에 [i] 붙이는거 빼먹었다.
반복문 안에서 선언할 때, 여러 값을 불러올거니까 [i]. 주의
<script>
function q1() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulbike",
success: function (response) {
let bike = response['getStationList']['row']
for (let i = 0; i < bike.length; i++){
let station = bike[i]['stationName']
let rack = bike[i]['rackTotCnt']
let parking = bike[i]['parkingBikeTotCnt']
console.log(station, rack, parking);
}
}
})
}
</script>
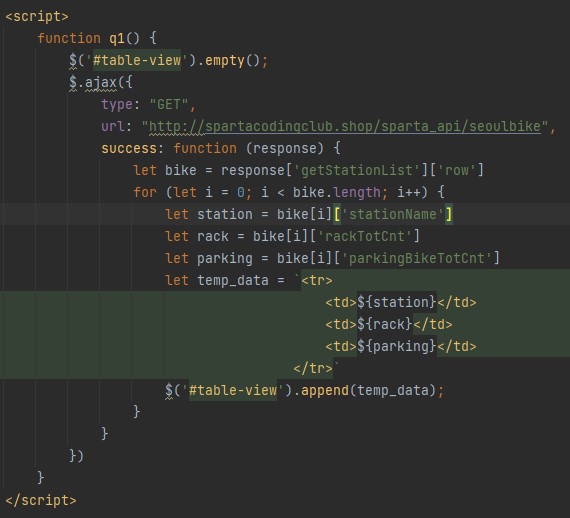
표 내용 부분 복사해서
temp_data로 만들고,
.append 붙이기 (콘솔로 테스트)
잘 되면, 맨 위에 empty( ) 추가.
<script>
function q1() {
$('#table-view').empty();
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulbike",
success: function (response) {
let bike = response['getStationList']['row']
for (let i = 0; i < bike.length; i++) {
let station = bike[i]['stationName']
let rack = bike[i]['rackTotCnt']
let parking = bike[i]['parkingBikeTotCnt']
let temp_data = `<tr>
<td>${station}</td>
<td>${rack}</td>
<td>${parking}</td>
</tr>`
$('#table-view').append(temp_data);
}
}
})
}
</script>마지막으로 붉은 글씨는
.low-stock {
color: red;
}css 먼저 만들고
<script>
function q1() {
$('#table-view').empty();
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulbike",
success: function (response) {
let bike = response['getStationList']['row']
for (let i = 0; i < bike.length; i++) {
let station = bike[i]['stationName']
let rack = bike[i]['rackTotCnt']
let parking = bike[i]['parkingBikeTotCnt']
let temp_data = ``
if (parking < 6) {
temp_data = `<tr class ="low-stock">
<td>${station}</td>
<td>${rack}</td>
<td>${parking}</td>
</tr>`
} else {
temp_data = `<tr>
<td>${station}</td>
<td>${rack}</td>
<td>${parking}</td>
</tr>`
}
$('#table-view').append(temp_data);
}
}
})
}
</script>붙일 데이터 백틱으로 비우고,
class 붙인거랑 안 붙인거 나눠주고
.append 해서 끝!
한 번 해봤던 내용이라서 금방 풀었다.
내가 직접 변수 이름 만드는데
직관적이면서 짧게 쓰려고 노력중
728x90
반응형
'정리 노트 > 스파르타 웹개발 종합반' 카테고리의 다른 글
| 웹개발 종합반 2주차 (2-12) : api 활용 - 실시간 환율 달기 (0) | 2022.02.17 |
|---|---|
| 웹개발 종합반 2주차 (2-11) : Ajax 연습 - 랜덤 고양이 (0) | 2022.02.15 |
| 웹개발 종합반 2주차 (2-9) : Ajax 연습 - 실시간 업데이트 버튼 (0) | 2022.02.10 |
| 웹개발 종합반 2주차 (2-8) : Ajax 시작_ 기초 문법 (0) | 2022.02.10 |
| 웹개발 종합반 2주차 (2-7) : 서버 - 클라이언트 통신의 이해 (Api, Json data, get, post) (0) | 2022.02.10 |