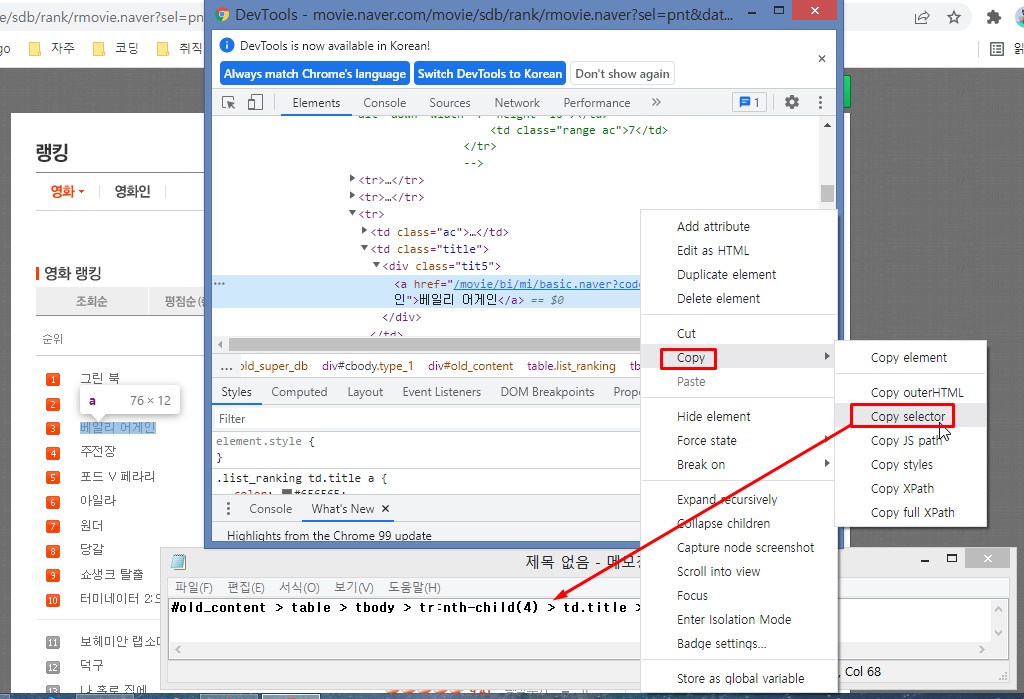
영화 제목 웹스크래핑. 네이버 영화 1. bs4 설치 interpreter에서 bs4 검색해서 설치. *about beautifulsoup4 2. 크롤링 기본 세팅 import requests from bs4 import BeautifulSoup headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'} data = requests.get('https://movie.naver.com/movie/sdb/rank/rmovie.nhn?sel=pnt&date=20200303',headers=headers) soup =..