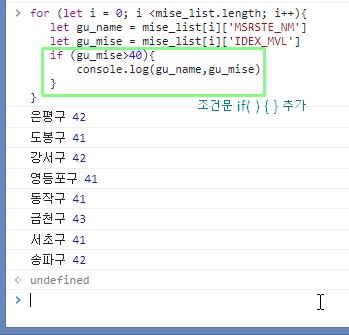
클라이언트와 서버는 api를 통해 json 형식의 데이터를 주고받는다. API (Application Programming Interface) (응용 프로그램 프로그래밍 인터페이스) : 컴퓨터나 컴퓨터 프로그램 사이의 연결. 컴퓨터와 인간을 연결하는 사용자 인터페이스(UI)와 반대로, API는 컴퓨터나 소프트웨어를 서로 연결한다. JavaScript Object Notation. 호환성, 용량 등 장점이 많아 데이터 형식 중 가장 보편적으로 쓰인다. 서울시 미세먼지 Open API (실시간) http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99 서버에서 클라이언트로 보내는 제이슨 데이터를 볼 수 있는..