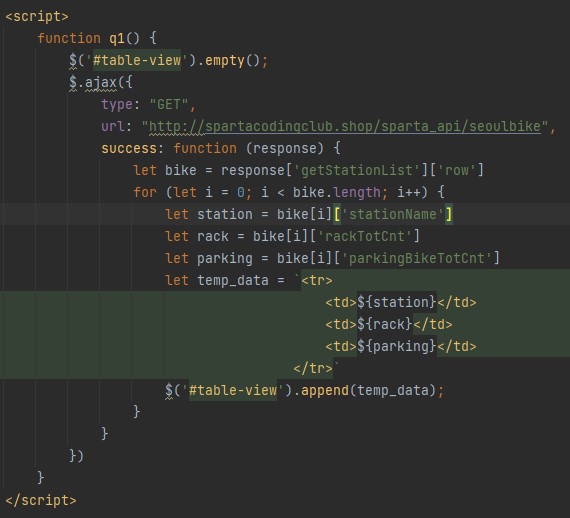
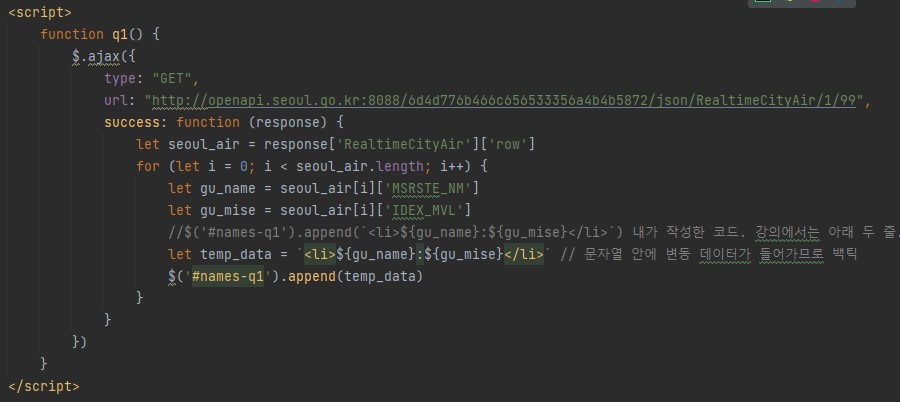
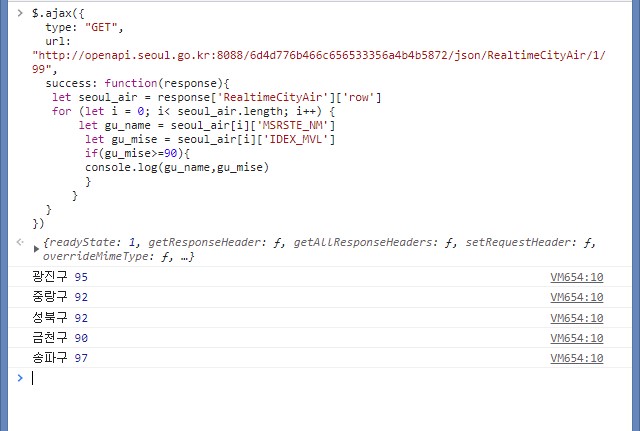
과제 : 나만의 메모장 카드들에 들어갈 데이터를 불러오는 api 적용하기. frontend > index.html 파일로 작업 (나만의 링크 메모장) *코드 스니펫 1. api 2. 로딩 후 바로 실행 $(document).ready(function () { listing(); }); function listing() { console.log('실행확인'); } 로딩 후 바로 실행하는 코드 붙여 넣고 콘솔 창에서 연결 확인. console.log 대신 ajax 기본 코드. $(document).ready(function () { listing(); }); function listing() { $.ajax({ type: "GET", url: "http://spartacodingclub.shop/post",..